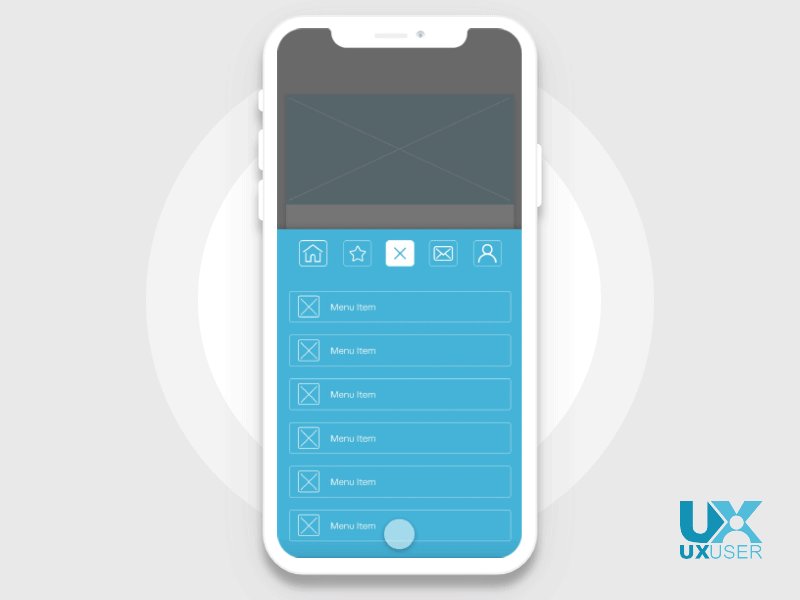
Mobile App Bottom Menu Design
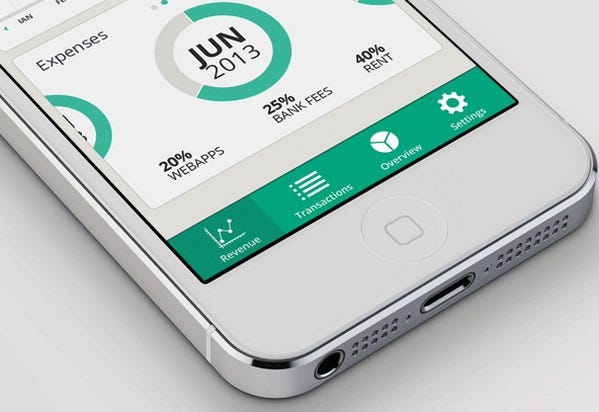
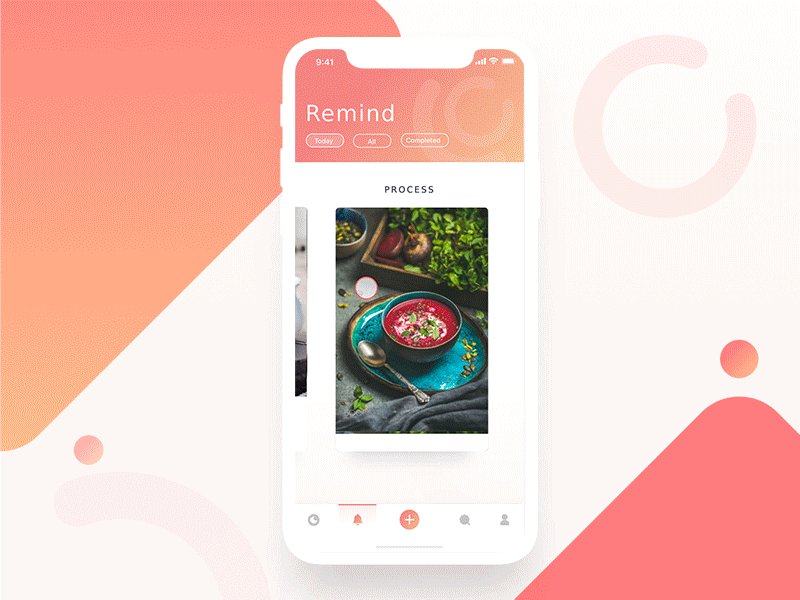
As well as a beautiful graphical header background.
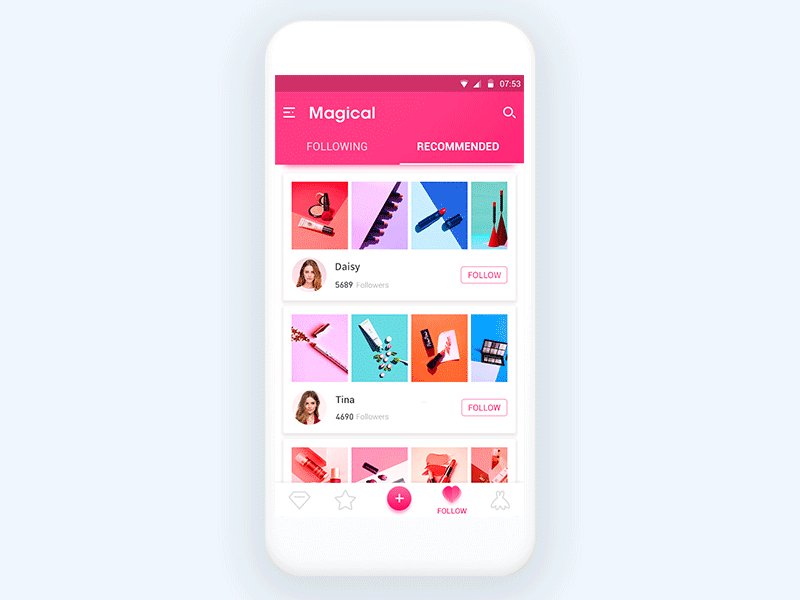
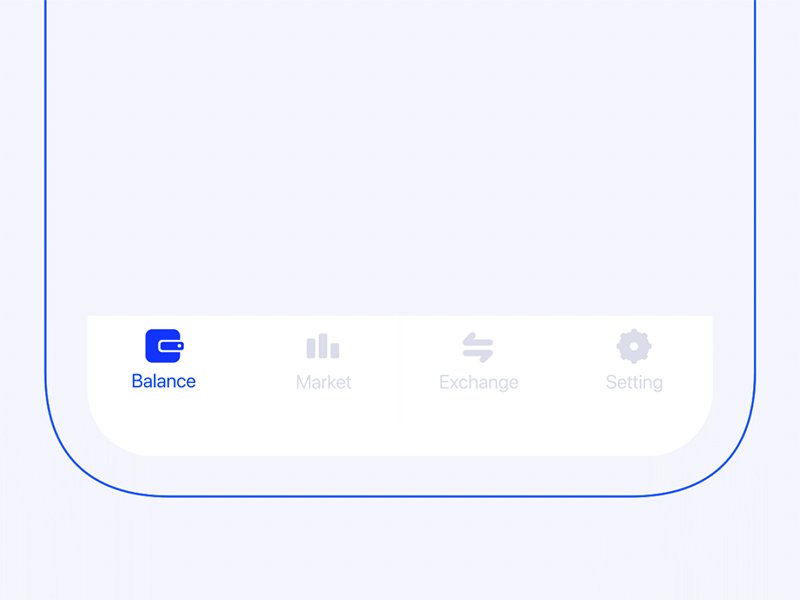
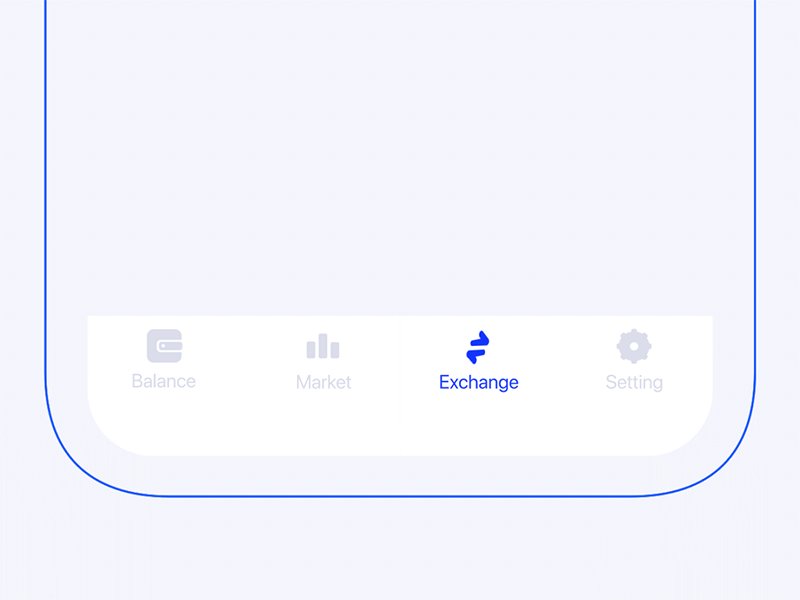
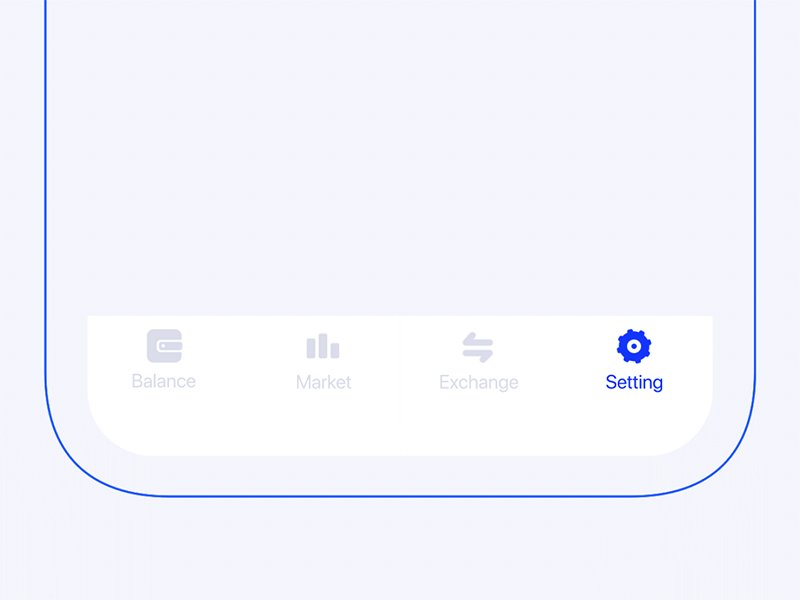
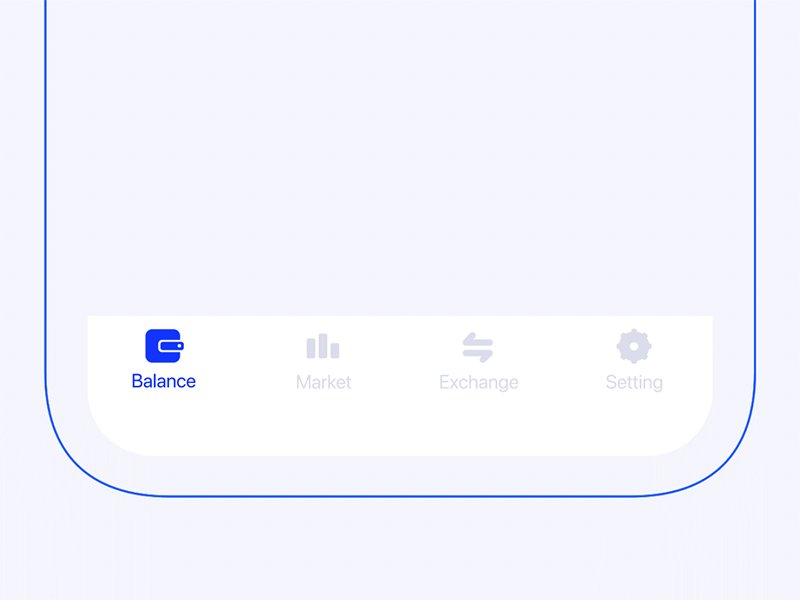
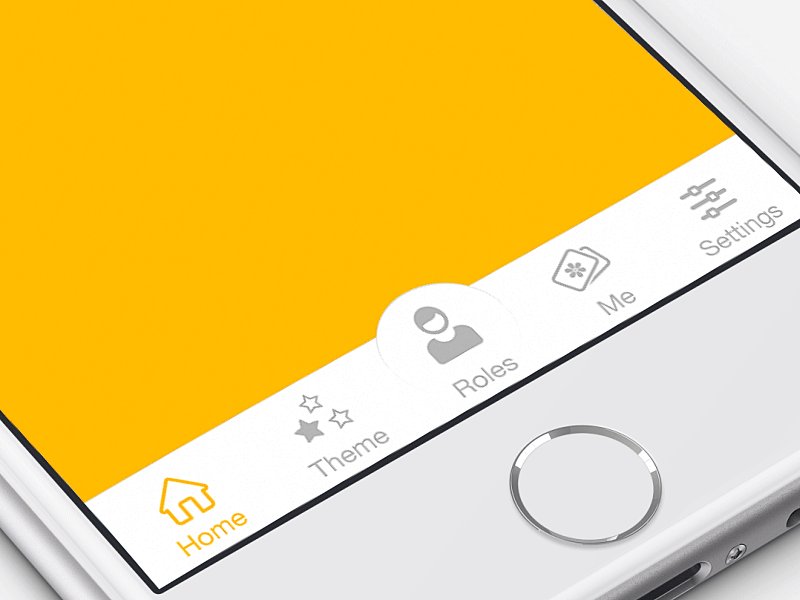
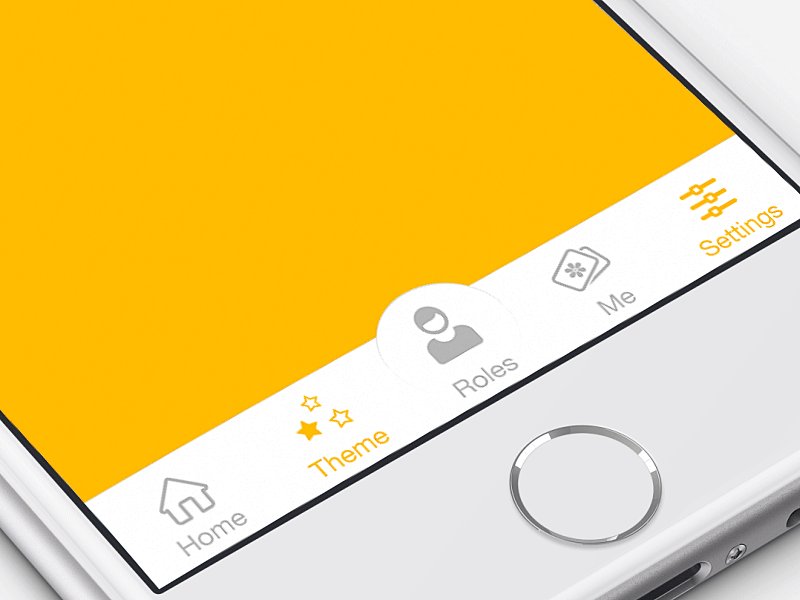
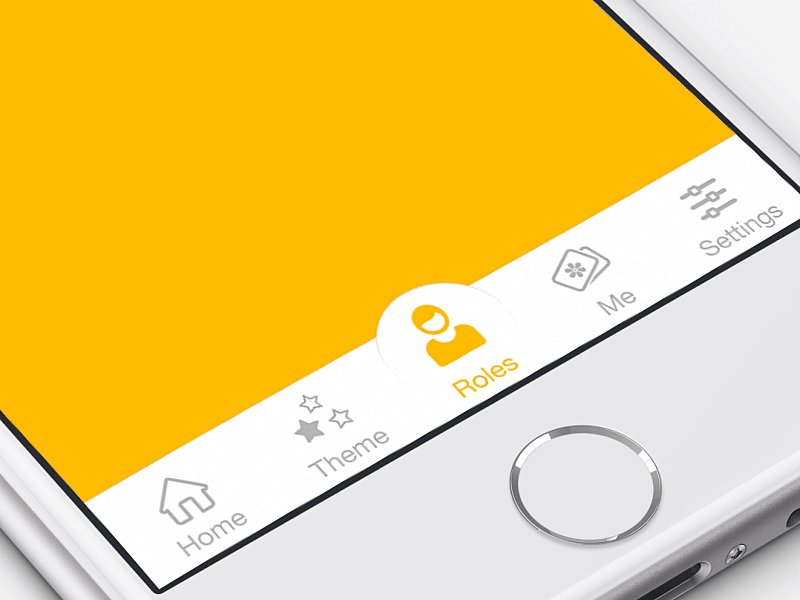
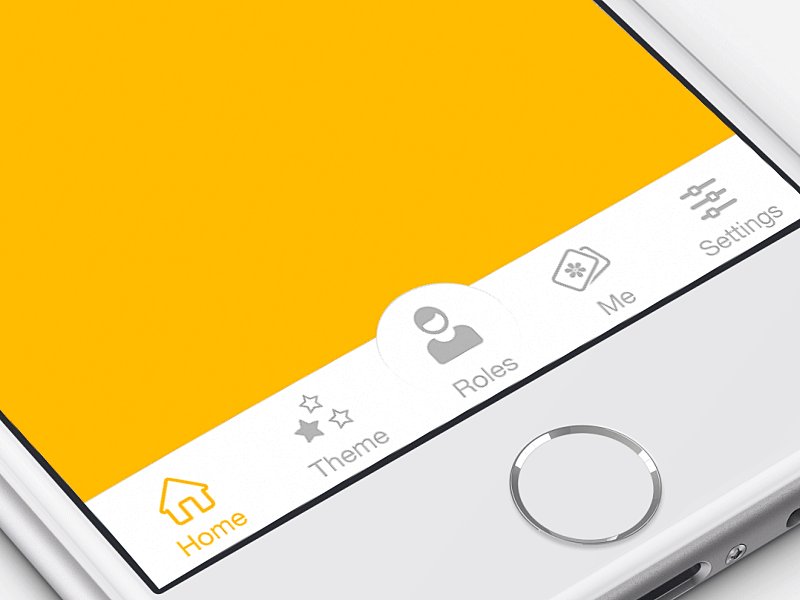
Mobile app bottom menu design. Mobile apps have been using this logic with the tap bar pattern. If the bottom navigation bar is colored make the icon and text label of the current action black or white. Scrolling downward hides the bottom app bar. It uses component states while prototyping.
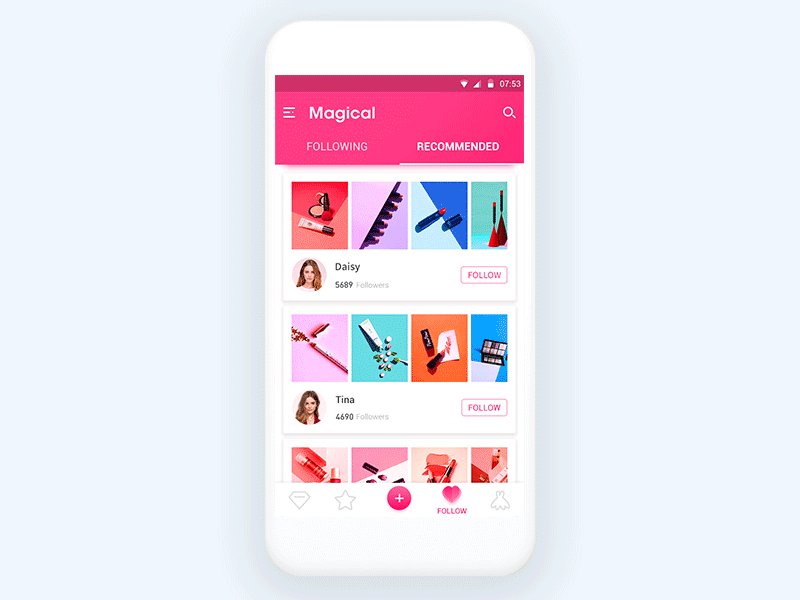
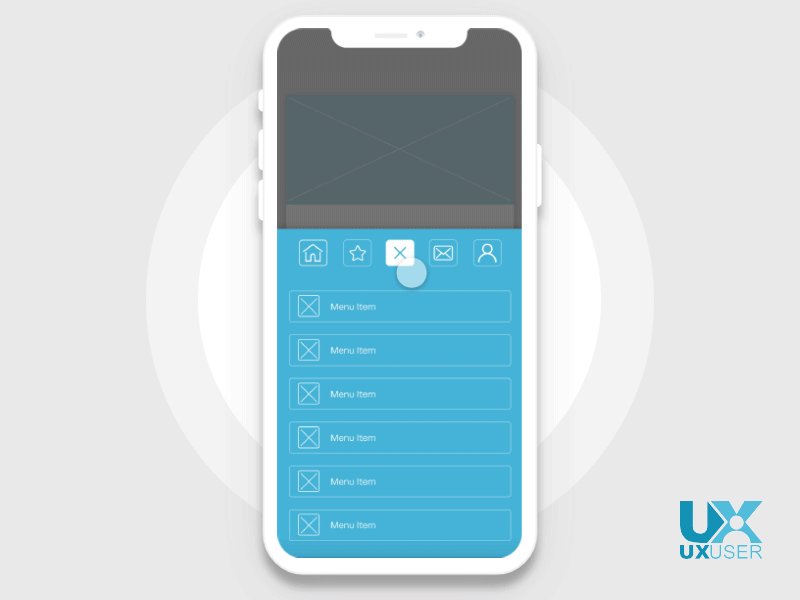
Aside from this there is simply the standoff between apple s ios and google s android whereby the former recommends bottom tab bars versus top tab bars and hamburger navigations. Do on mobile in landscape mode or tablet bottom navigation destinations can be positioned horizontally instead of stacked. Do on mobile in landscape mode or tablet bottom navigation destinations can retain the same spacing used in portrait mode rather than being equally distributed across the bottom app bar. Upon scroll the bottom app bar can appear or disappear.
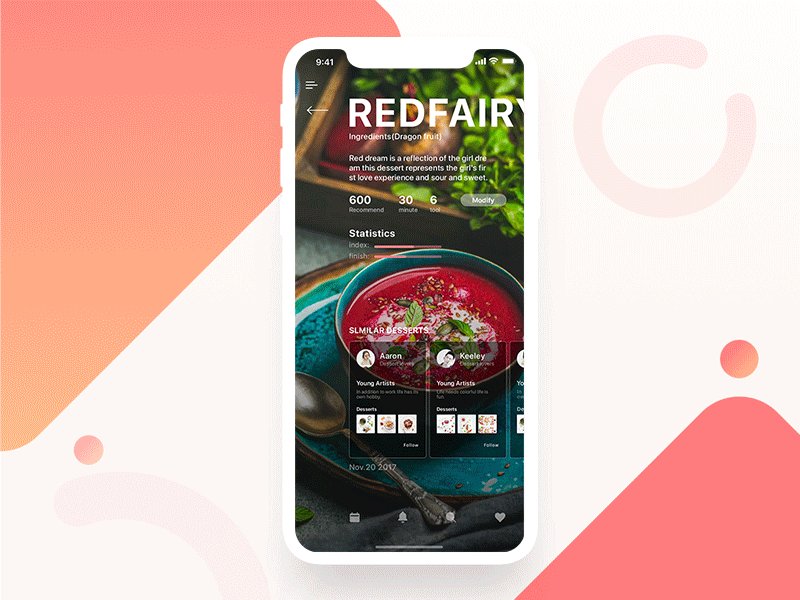
Avoid pairing colored icons with a colored bottom navigation bar. Positioning the navigation bar at the bottom makes it easier for users to click on the menu icon while secondary items can be moved to the top. Basically you simply switch the order. Messages view is active.
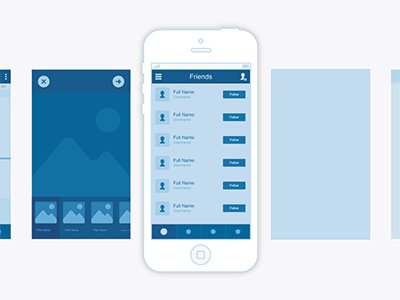
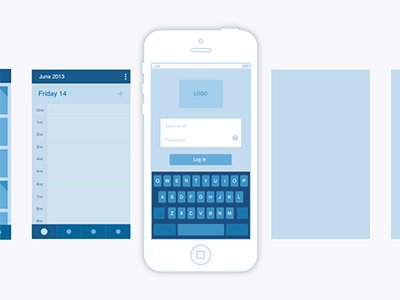
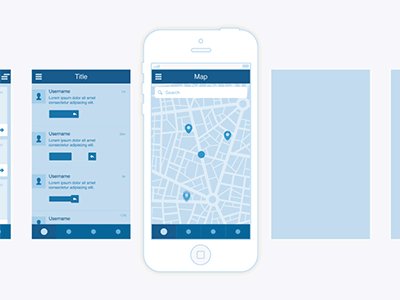
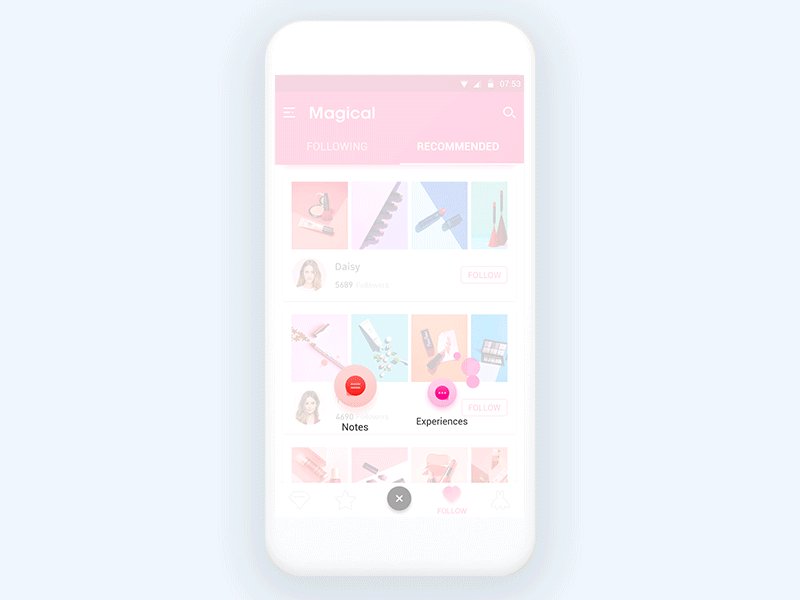
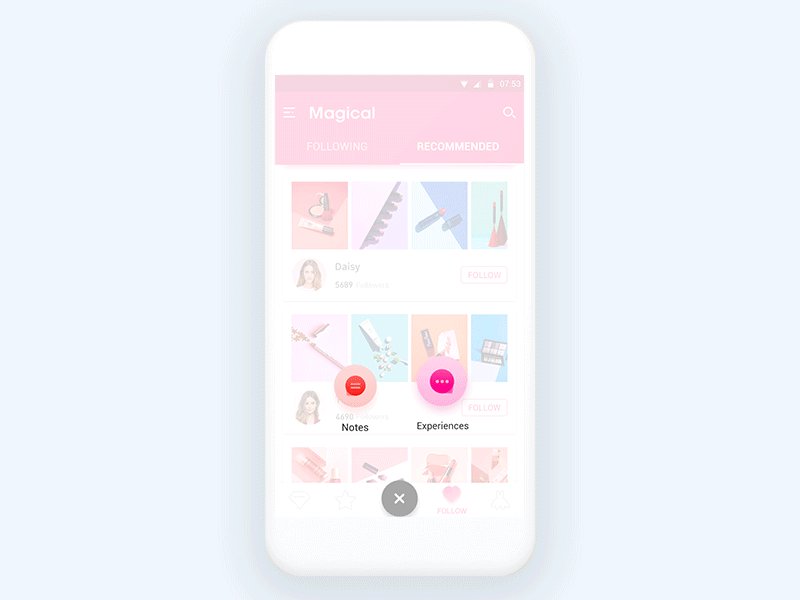
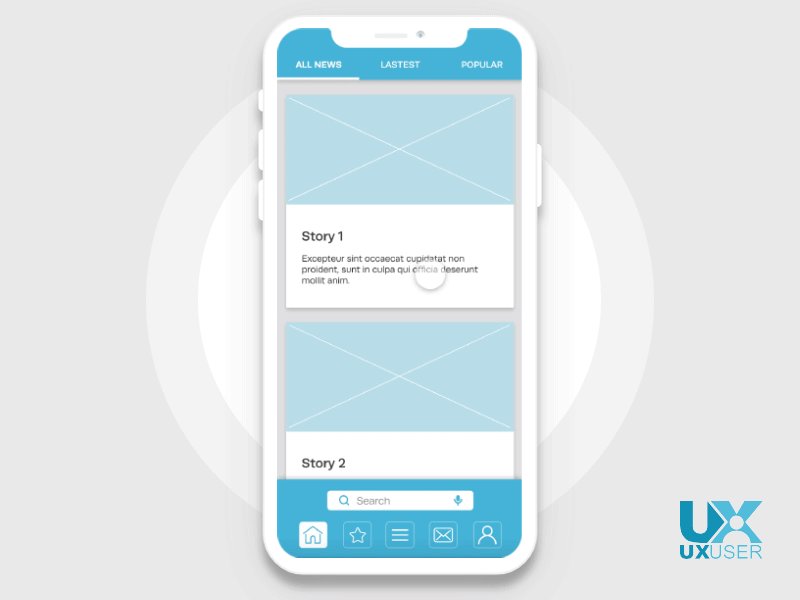
Context is very important when designing a good app menu. Most mobile app experiences start with a user tapping an app icon. Traditional homepage layouts include a tab along the bottom screen displayed throughout a user s interaction with the app and a. Scrolling upward reveals the bottom app bar and reattaches to a fab if one is present.
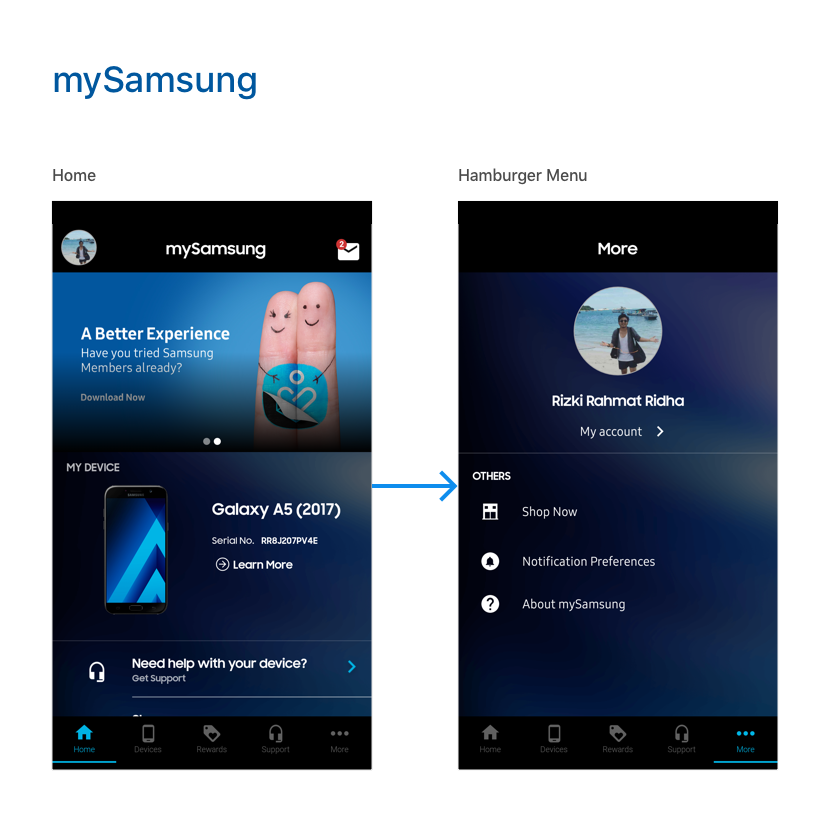
With its slick design concept it will surely provide a better user experience for both android and. For example an app with seven or eight primary menu items would probably implement a hamburger approach. These contextual app menus change available menu items dynamically depending on the current state of the app. Ux design for mobile.
It s not a new idea in itself but it s still not as popular in web design as it is in app. An app with three menu items would likely implement a tab bar of sorts. Inspired by the steam app design concept this mobile app menu is the perfect user interface that every mobile app should have. It features better buttons and tabs.
Bottom bar menu in twitter app for ios. A bottom app bar can contain a shape such as a notch along its edge to accommodate. If a fab is present it detaches from the bar and remains on screen. Potentially polling users or doing market research and is an important step to take full advantage of home screen and menu design.
As simple as all this seems mobile app menus design is fairly difficult to get right. So this kind of classic bottom navigation bar has been preferred by many app designers. Tabber is a navigation control that can be automatically generated in ios and developed conveniently. This design matches the one handed operation habits of mobile phone users which helped most of the apps in the market to get users.