Mobile App Main Menu Design

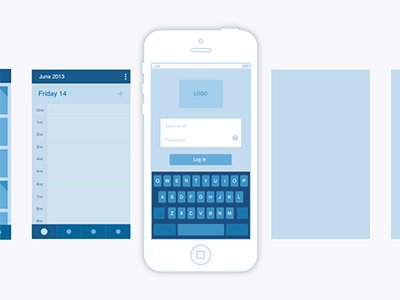
Most mobile app experiences start with a user tapping an app icon and launching a splash screen.
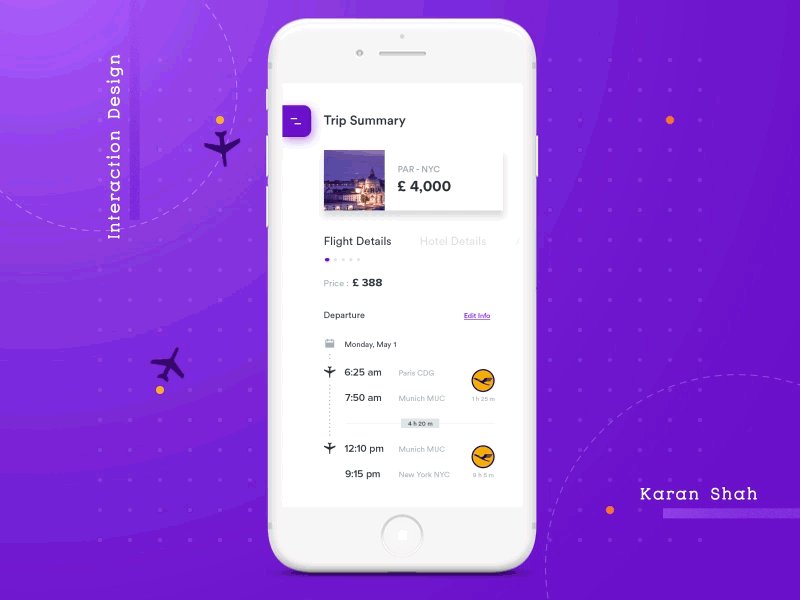
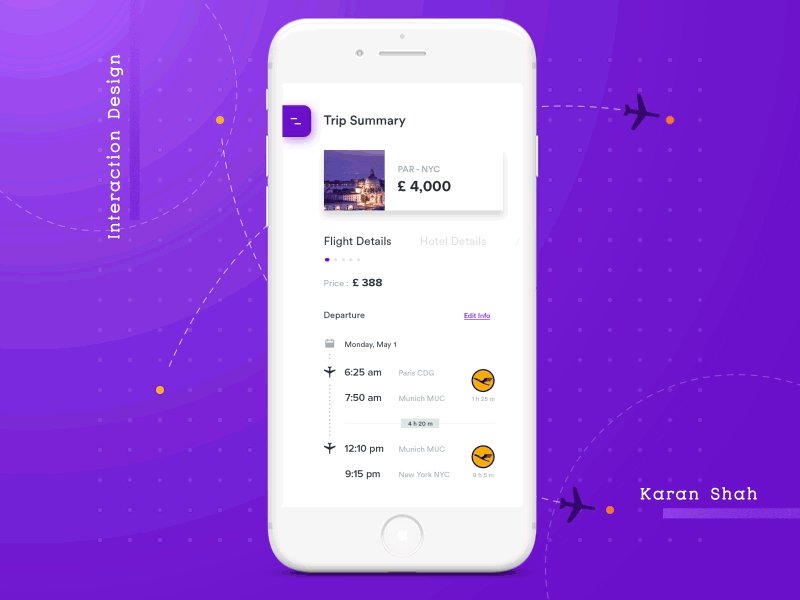
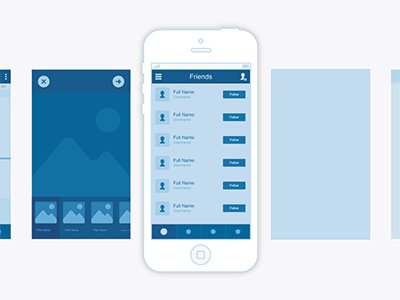
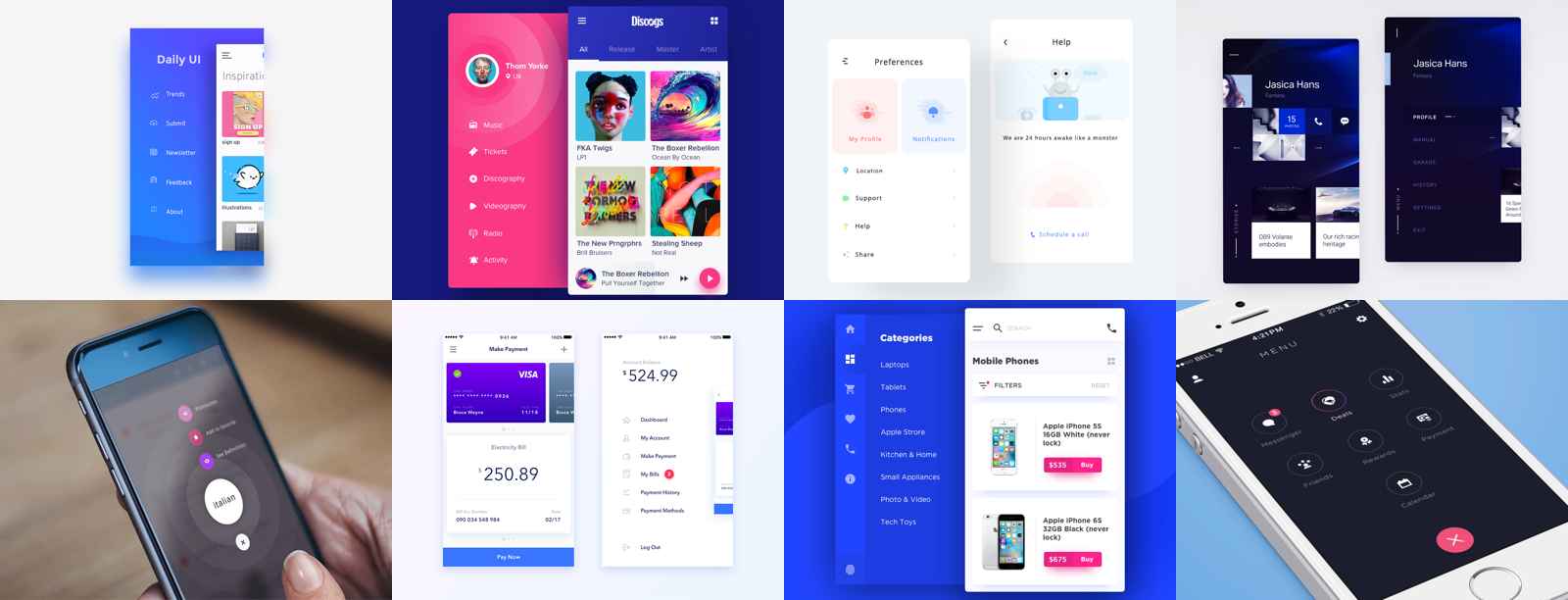
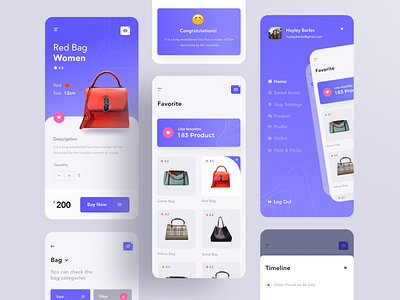
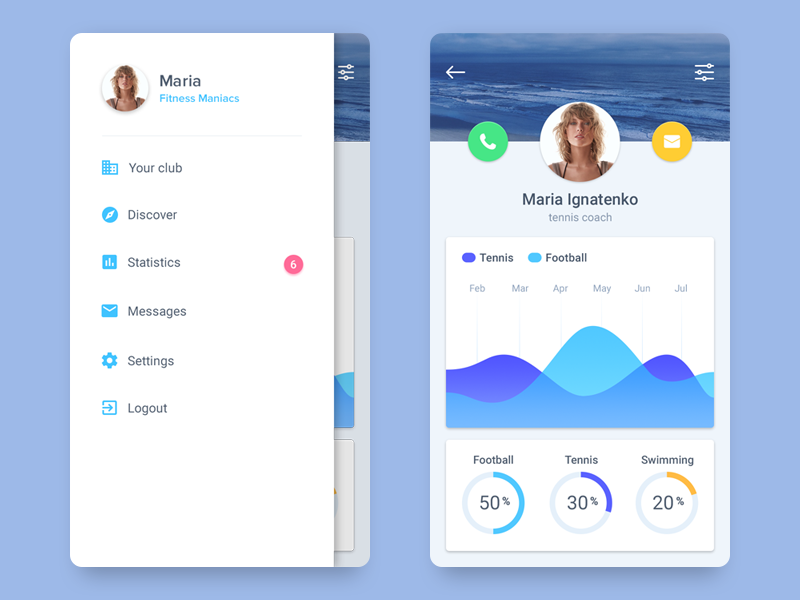
Mobile app main menu design. Various sections of the app including videos or pdf documents represents one of the most visually pleasing homepage design option. While design isn t always everything a functional yet beautifully designed navigational menu is the keystone of a smooth intuitive app experience that gets you the content and information that. There are other interesting options that one should consider depending on the purpose of the app. This idea of designer taras migulko is simple navigation on a mobile device.
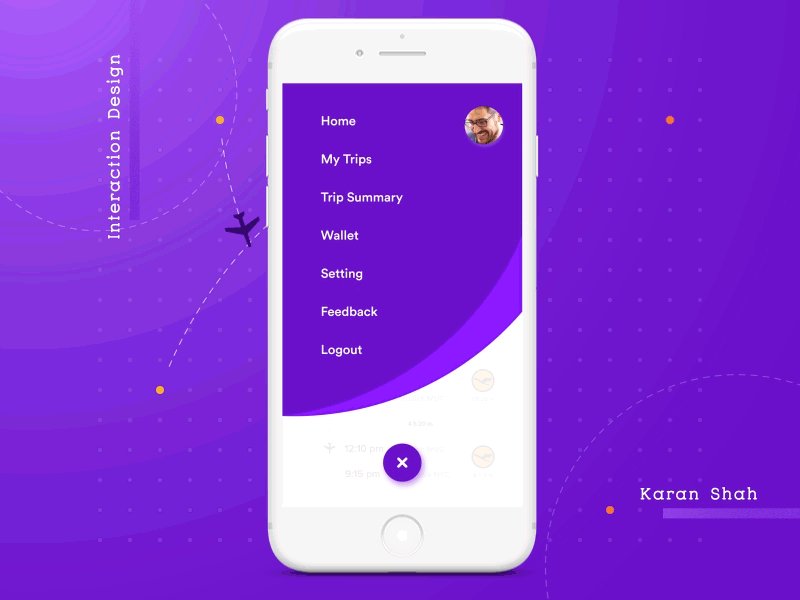
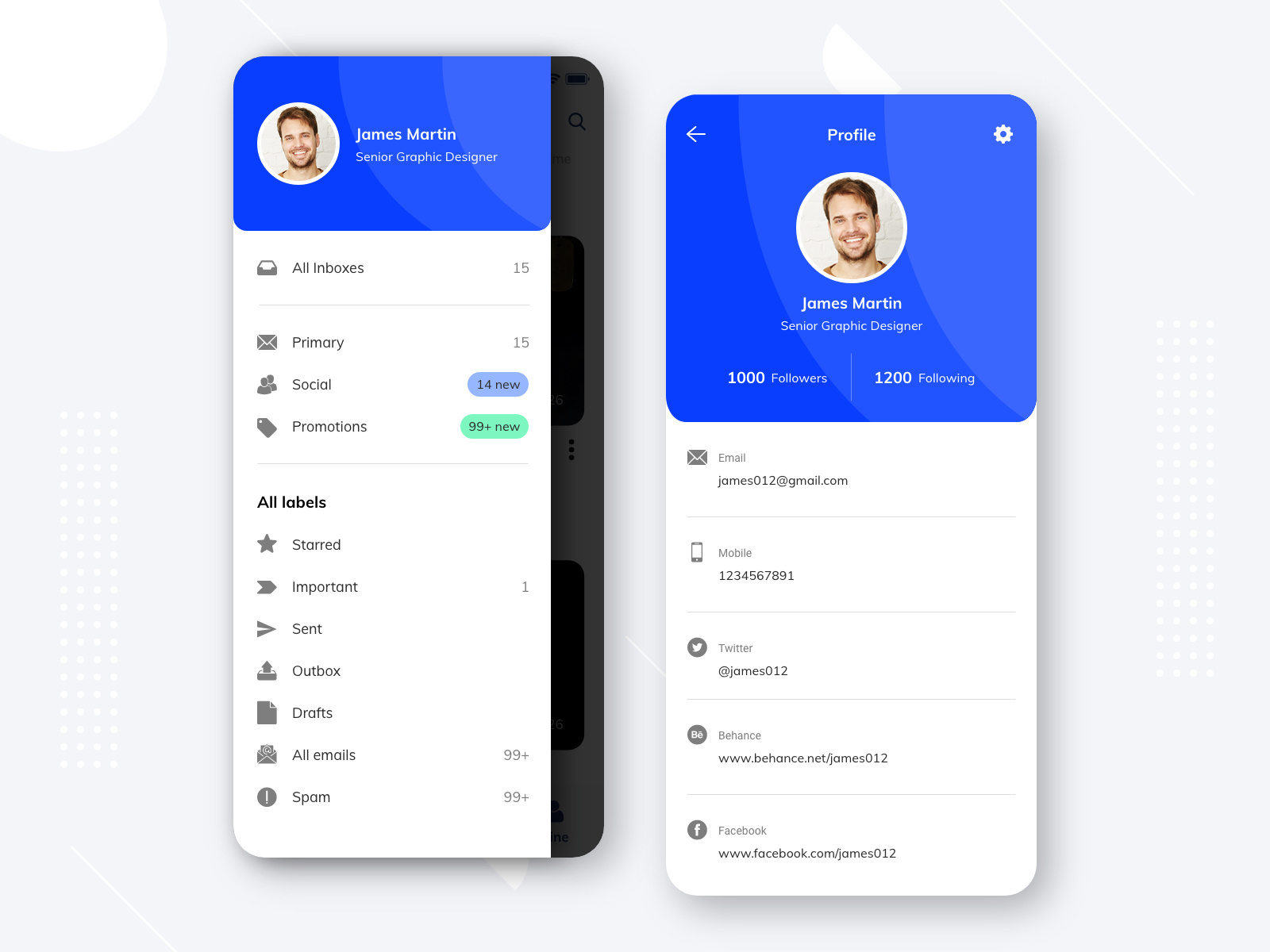
This mobile app menu might. This type of mobile menu navigation is the most common one as it s in the easy to reach area. More and more designers are aware of the importance of mobile navigation menu design for improving the user experience. Interesting and cool it also allows you to include sub menus with the main menu laid out sideways.
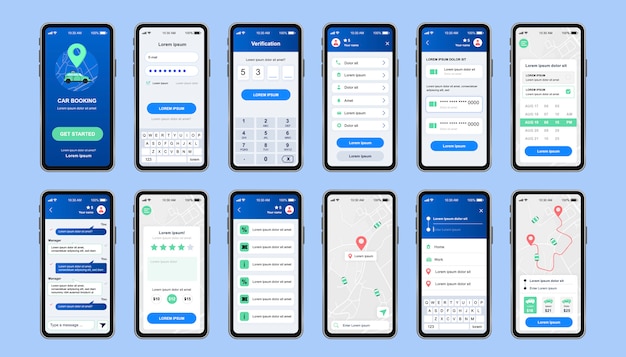
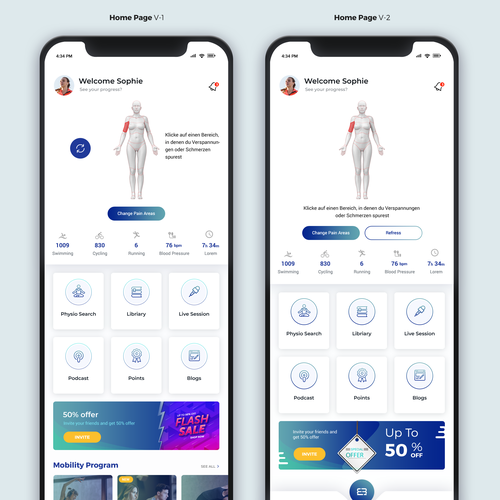
Matching your touch target sizes to the average finger size improves mobile usability for many users. On desktop websites things are easy you can make a large menu maybe even two of them and you still have a lot of space to do more. Simple user flows clear visuals and forgiving design allow seamless interactions. 7 menu patterns for ios mobile apps.
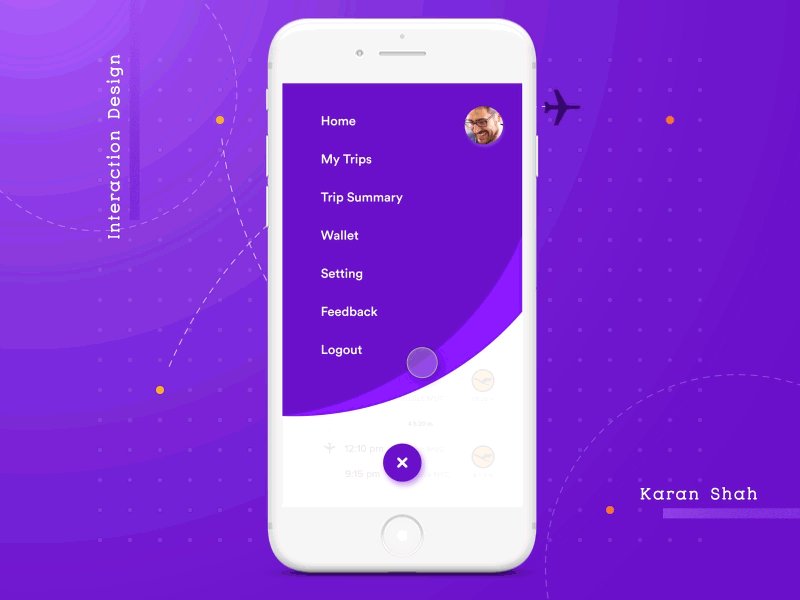
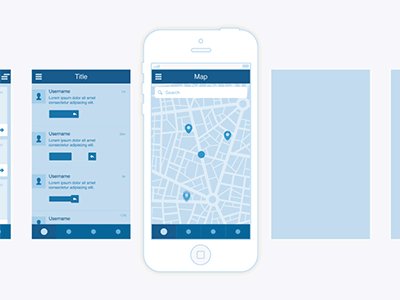
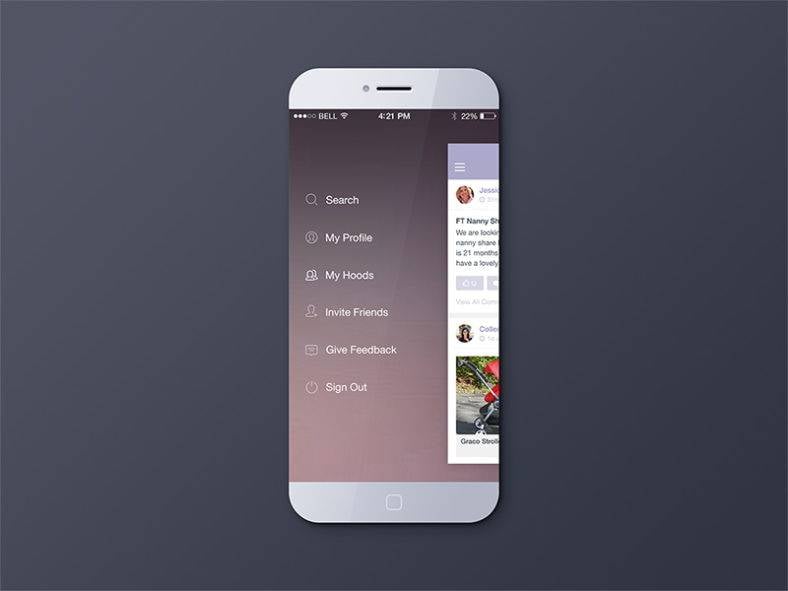
The navigation menu can be a very challenging aspect of mobile design especially if a site or app has many sections or pages which you have to squeeze in a mobile resolution. For example an app with seven or eight primary menu items would probably implement a hamburger approach. See we saved the best for last hope you will find fresh inspiration to design your own mobile app after going through this article. The new trend in menu design is adding micro interactions to the menu icon or transition.
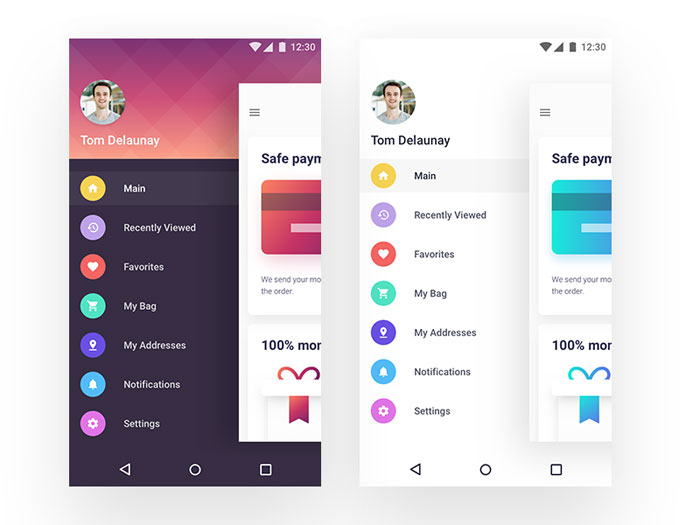
Among the standard and most popular options for the android menus are side burger button menu and tab bar menu. On the main page you can find your current location and the weather as well as the key cities in the country making it easier to navigate between locations. It features a dark theme with an night view image of the city to compliment the colors being used. An app with three menu items would likely implement a tab bar of sorts.
Helping users navigate should be a high priority for almost every mobile app. Hamburger menu for smartphones. It has an awesome bounce micro interaction. Ios mobile menu interaction.
In android we saw the navigation iteration from hamburg to a separate tab bar. The weather app got its inspiration from windows. Menu should have finger friendly design. 7 menu design options for android apps.