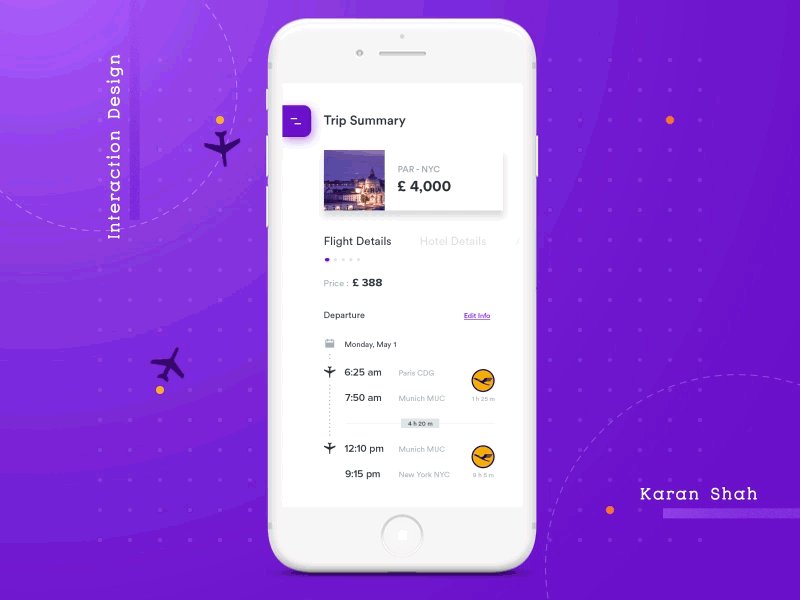
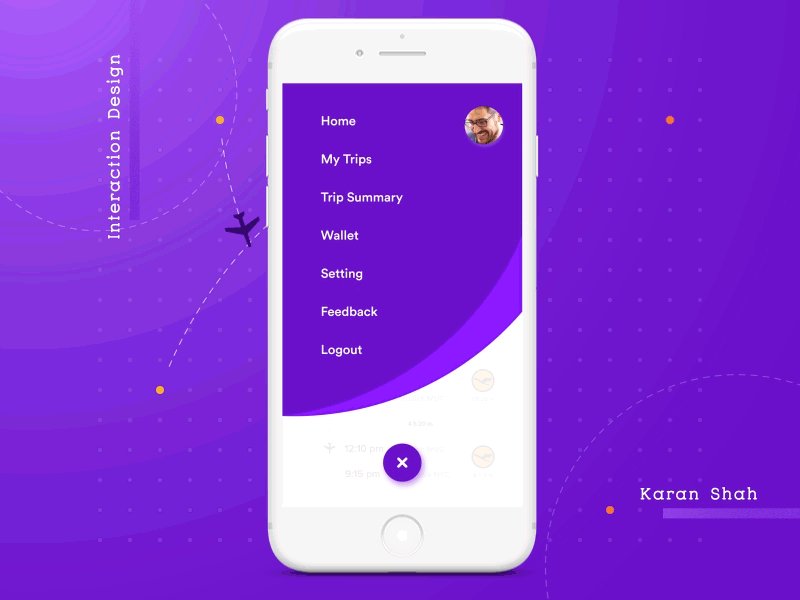
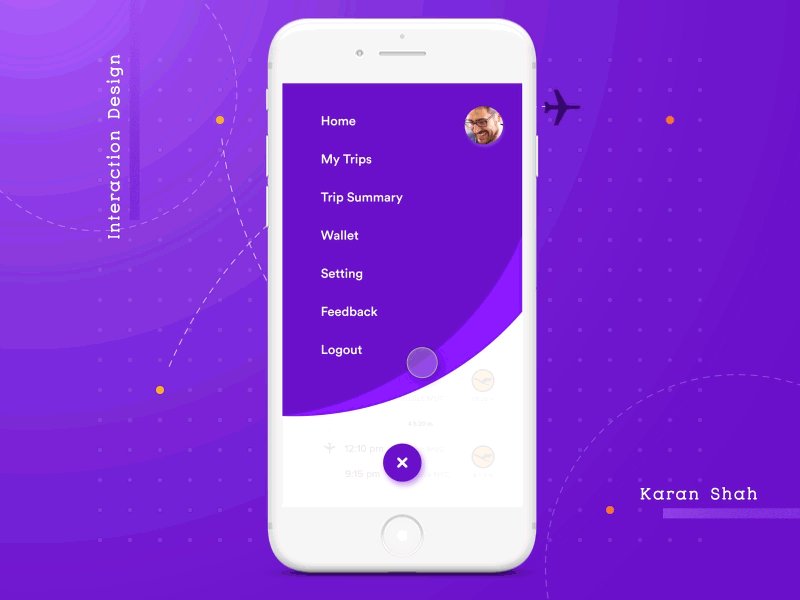
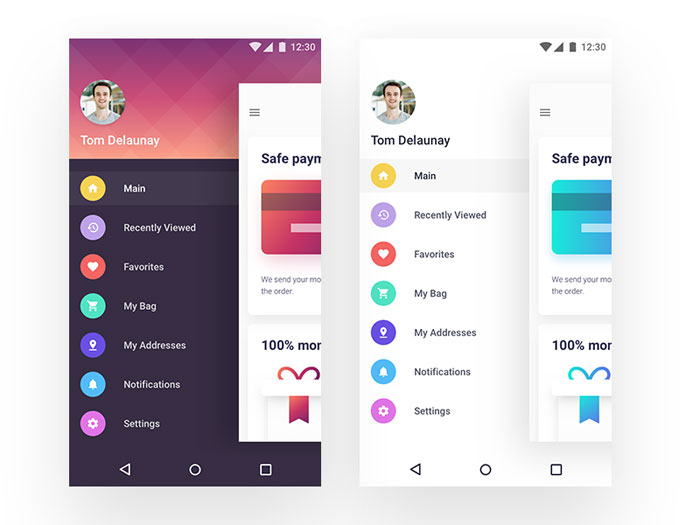
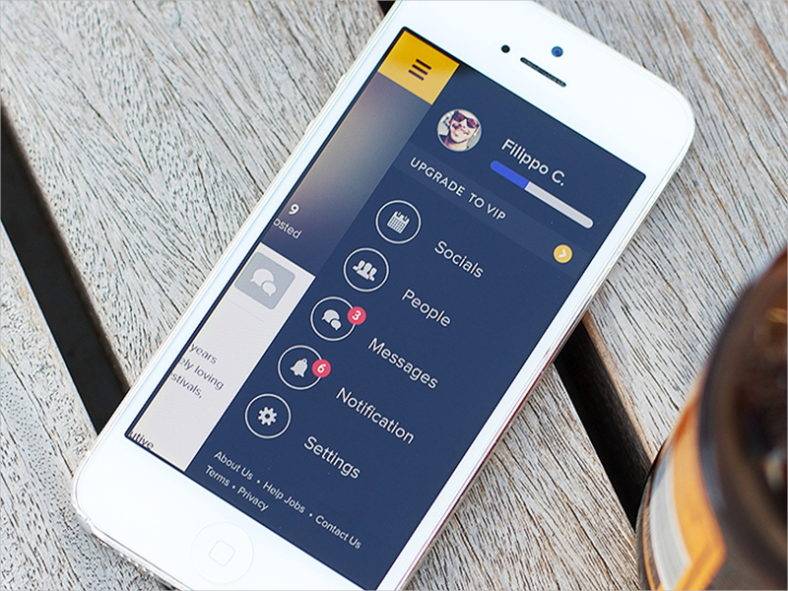
Mobile App Menu Design

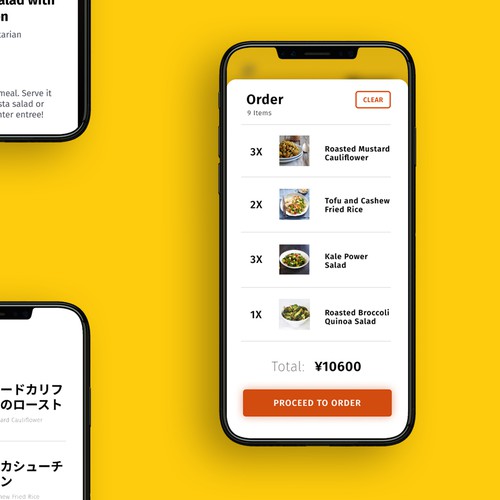
The app has both an ios and android version with a very friendly ui designed especially for the food delivery business.
Mobile app menu design. This mobile design version for an existing website is designed by a group of designers from the ukraine. In conclusion finding a css mobile menu that works for your website or app is an activity that you can t skip. These contextual app menus change available menu items dynamically depending on the current state of the app. An app with three menu items would likely implement a tab bar of sorts.
While design isn t always everything a functional yet beautifully designed navigational menu is the keystone of a smooth intuitive app experience that gets you the content and information that. As simple as all this seems mobile app menus design is fairly difficult to get right. Before designing a mobile menu. Well organized and easy to understand web building tutorials with lots of examples of how to use html css javascript sql php python bootstrap java and xml.
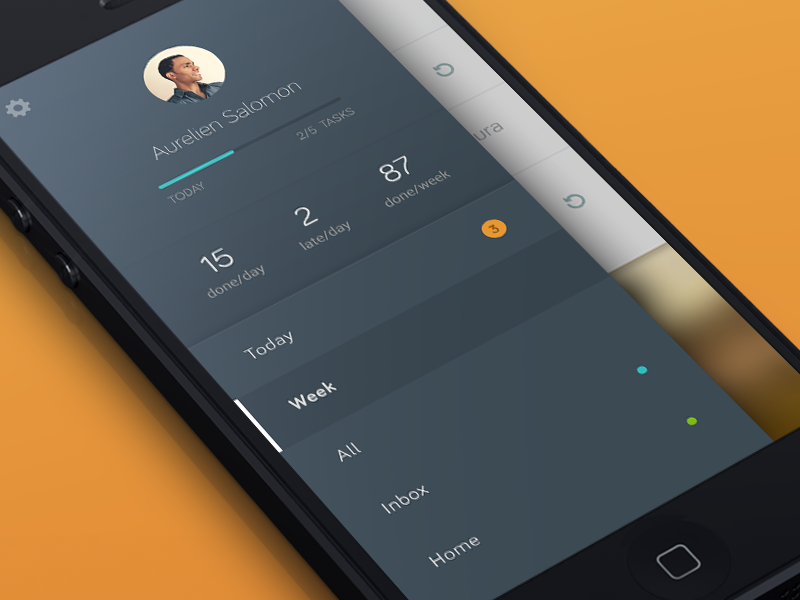
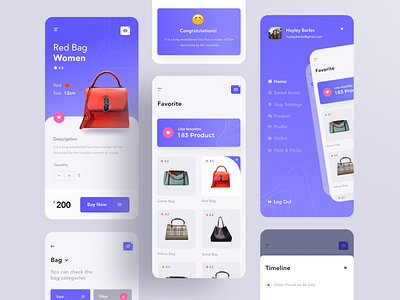
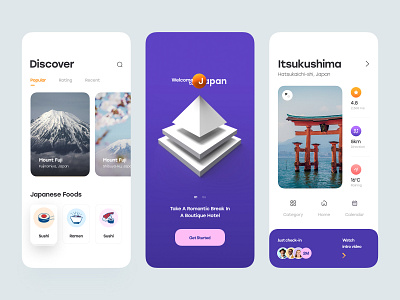
It s neat simple and effective. Offer mobile ordering for table service start offering delivery and collection adhere to uk law with simple track and trace tools. Make a restaurant app take orders payments and keep track of customers with a fully branded restaurant app for your business. Check out this css mobile menu that changes easily to a toggleable dropdown menu after a certain breakpoint.
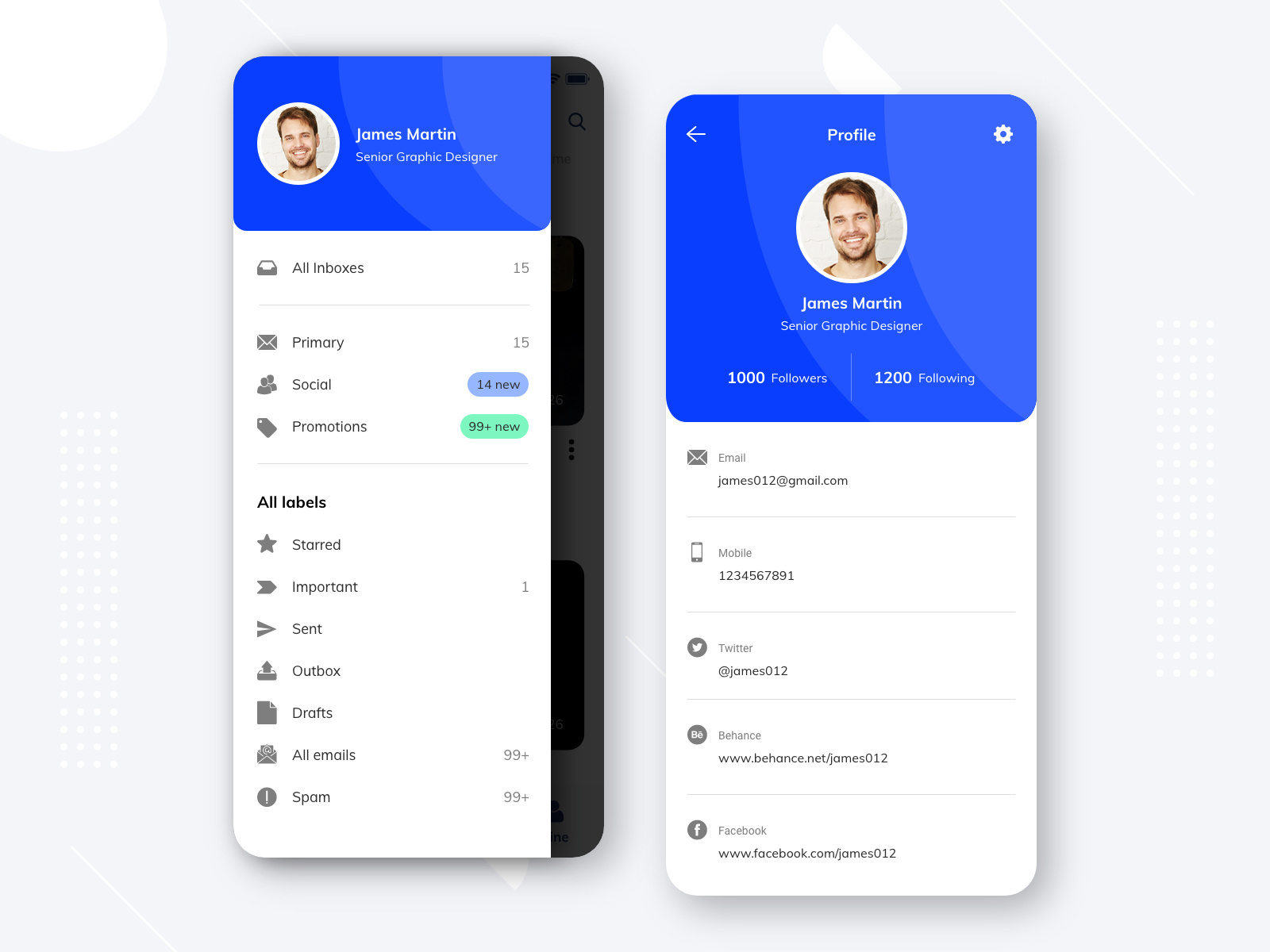
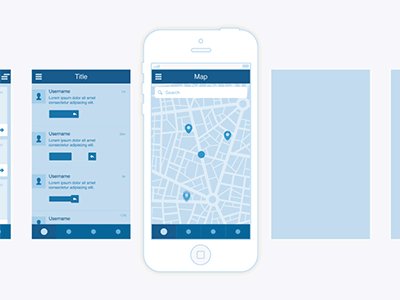
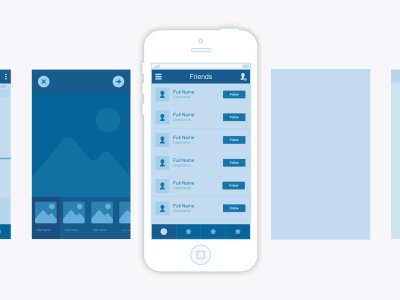
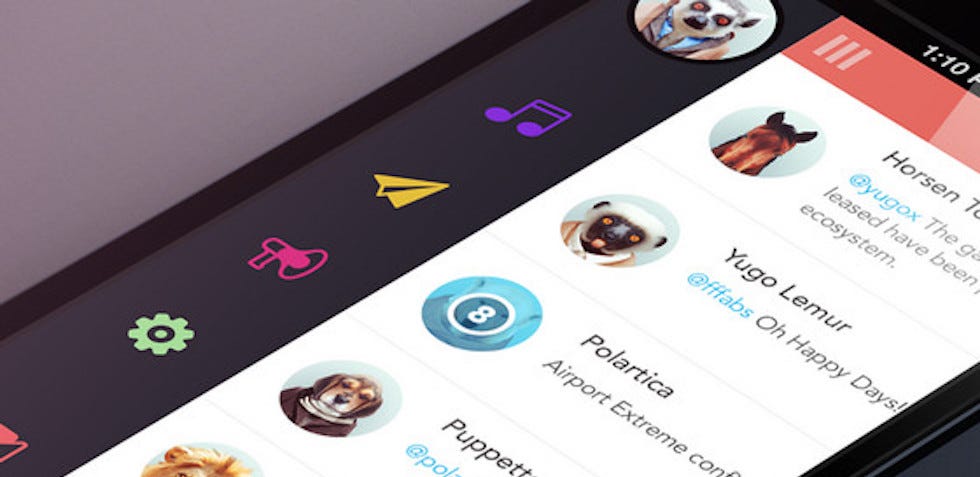
Aside from this there is simply the standoff between apple s ios and google s android whereby the former recommends bottom tab bars versus top tab bars and hamburger navigations. A well designed menu ui will display a list of choices. Back in design mode select the sidebar menu artboard and uncheck the fill option to make the sidebar transparent. Start building build it for me free free setup subscription required.
When you test the prototype everything should work and the sidebar menu icons will be visible. Wire the remaining screens in your app design. More and more designers are aware of the importance of mobile navigation menu design for improving the user experience. This type of research helped me a while back when someone i know asked me to build a prototype for an app which allowed.
For example an app with seven or eight primary menu items would probably implement a hamburger approach. Wrapping up these css mobile menu examples. In ios more and more apps are removing small tab bars and replacing them with bigger clearer icons. Context is very important when designing a good app menu.