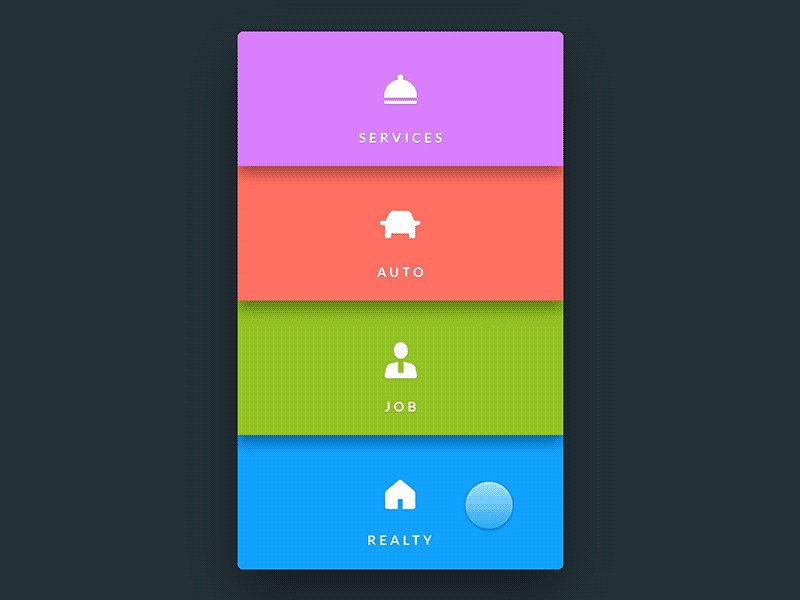
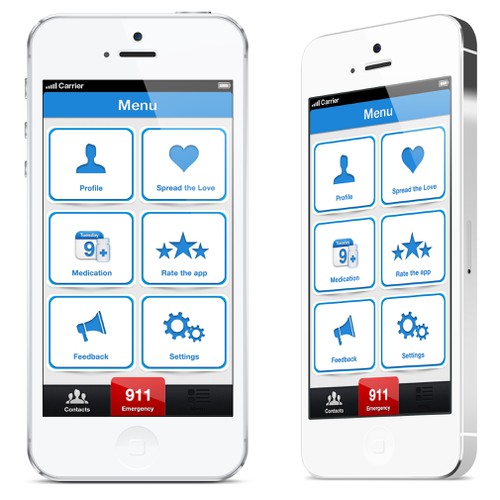
Mobile App Menu Screen Design

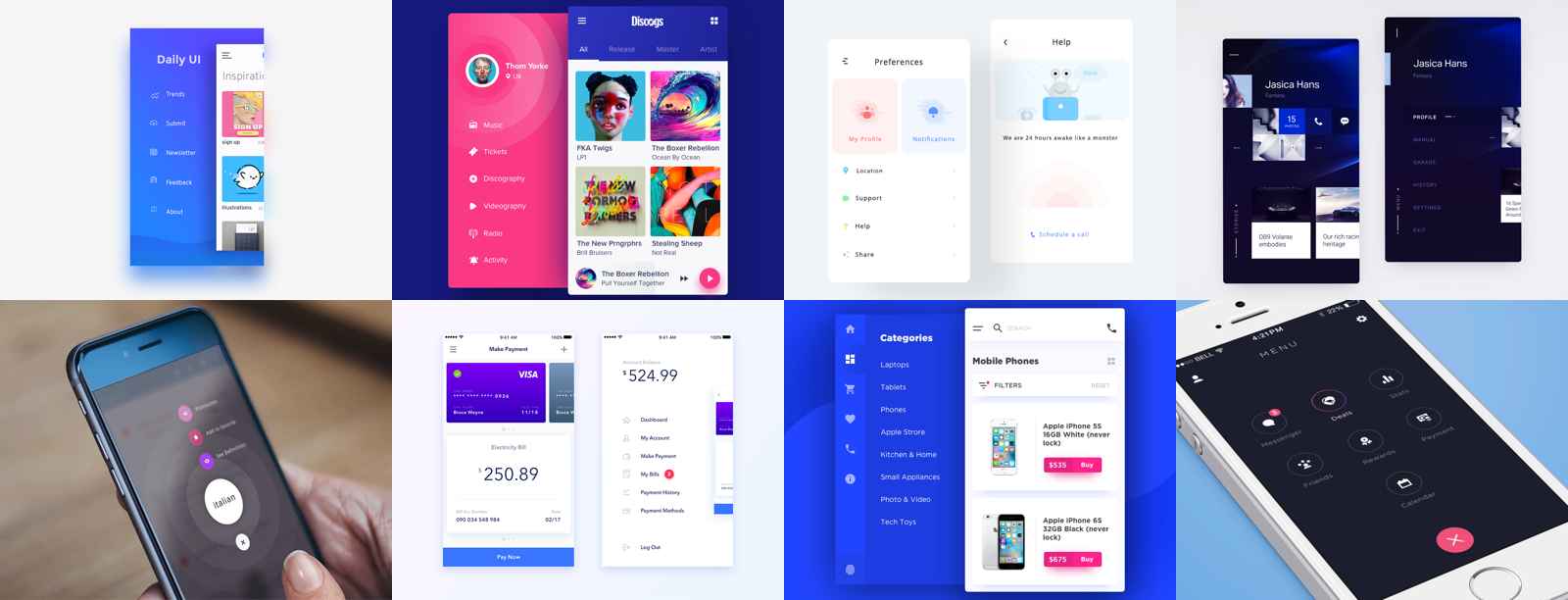
Its pastel colored texts and cute icons make this menu perfect for mobile shopping websites social media and social.
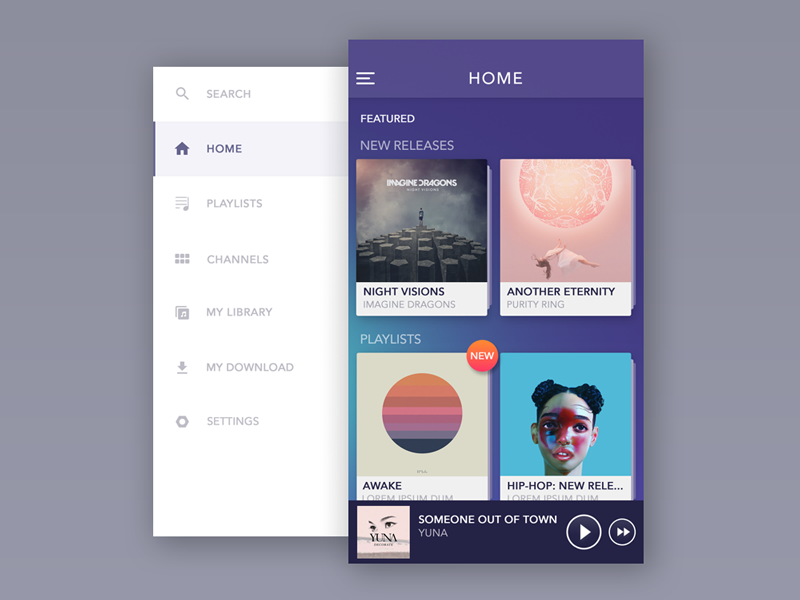
Mobile app menu screen design. A css mobile menu needs to be tight easy to tap and work across many varying screen sizes. Home screen is an essential part of any application. It will only work for limited navigation options. This pretty and cute mobile app menu design is just what dainty and lovely users want.
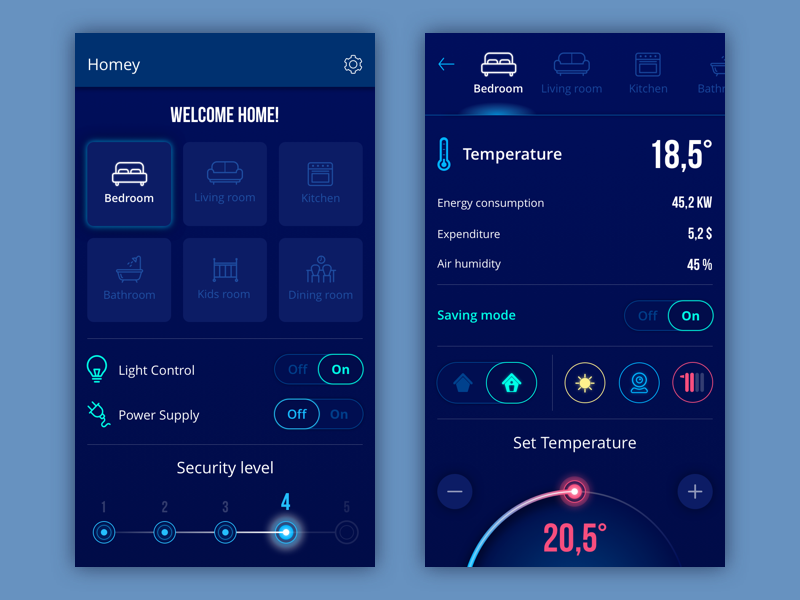
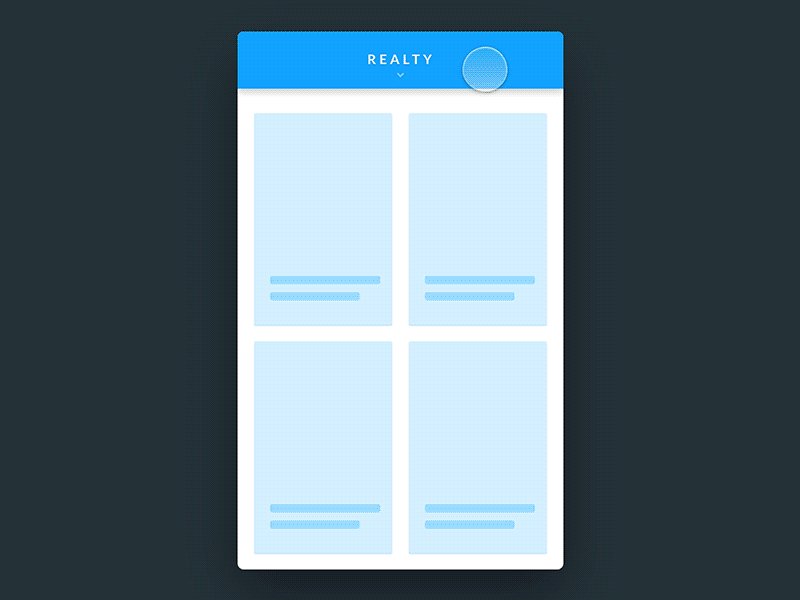
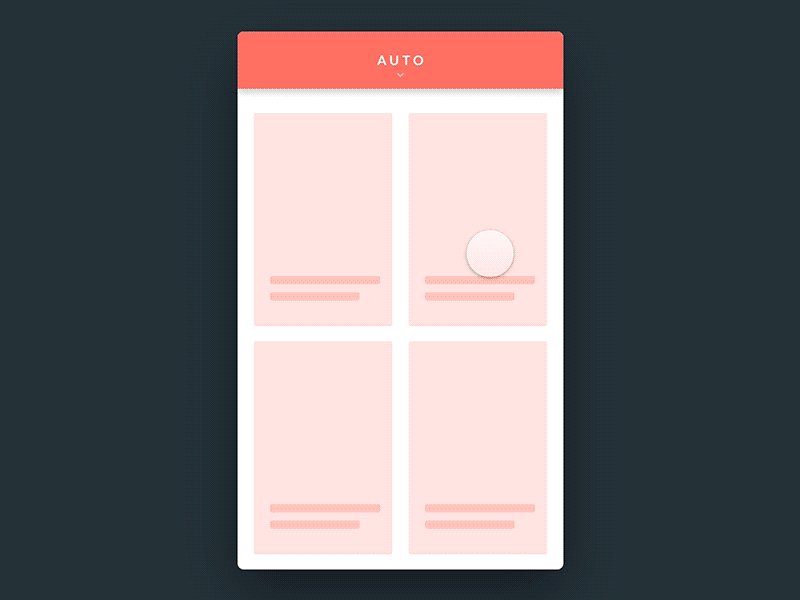
What happens next or once a user is greeted with a mobile app home screen represents the first real test in judging the effectiveness of mobilizing a particular collection of content. Home screens are designed depending on the type of a product and its purpose still there are some key elements common for different kinds. With its slick design concept it will surely provide a better user experience for both android and ios apps. This kind of navigation is good for coherence and simplicity.
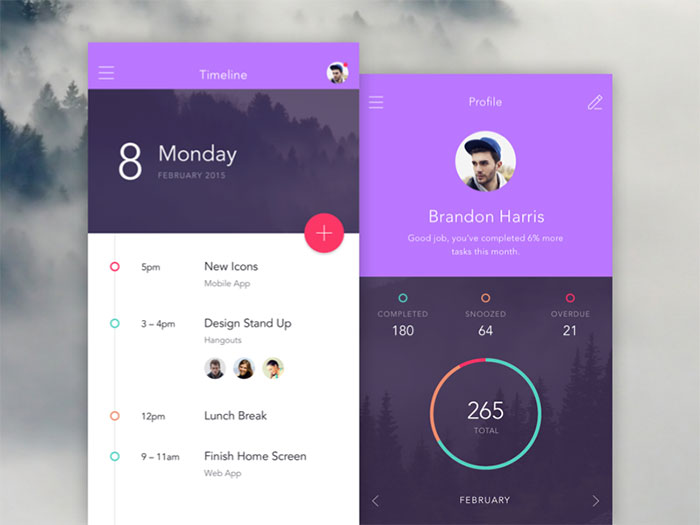
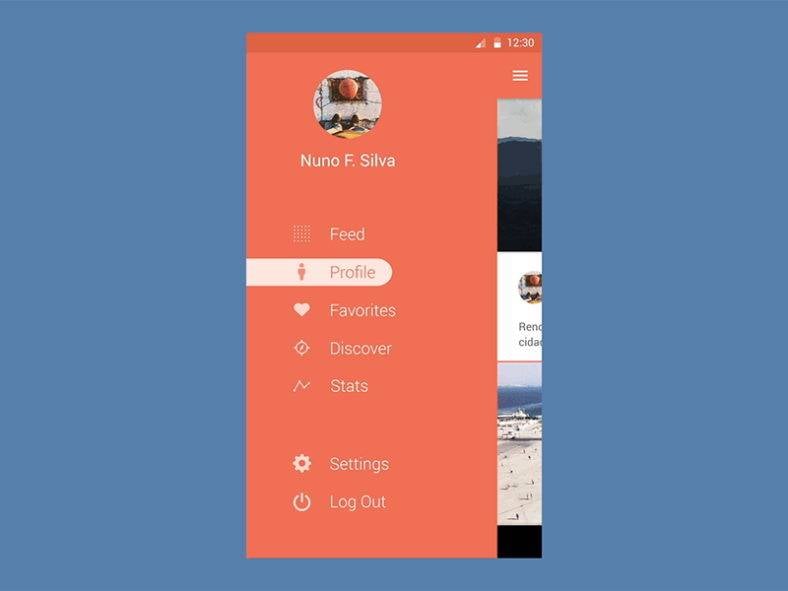
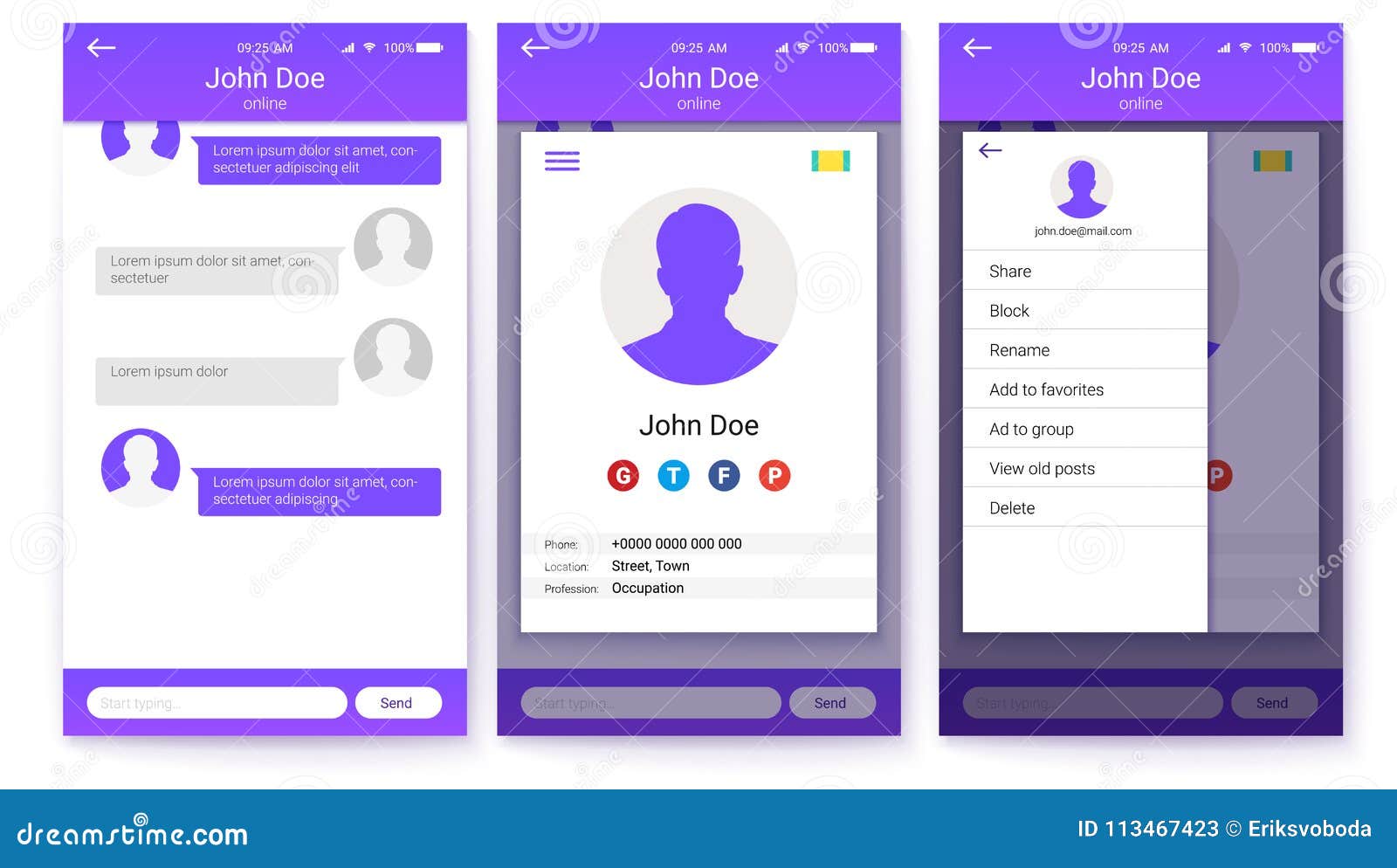
Profile screen contains various things on it. There are many reasons for this but frustration with poor navigation is high on the list. That may be profile image of the user name of the user email or some other ids of the user points or credits bank application or other similar application and many more things that may be secret or can be shown to anyone. The shortcuts screen can be helpful if your app offers a lot of content and or features.
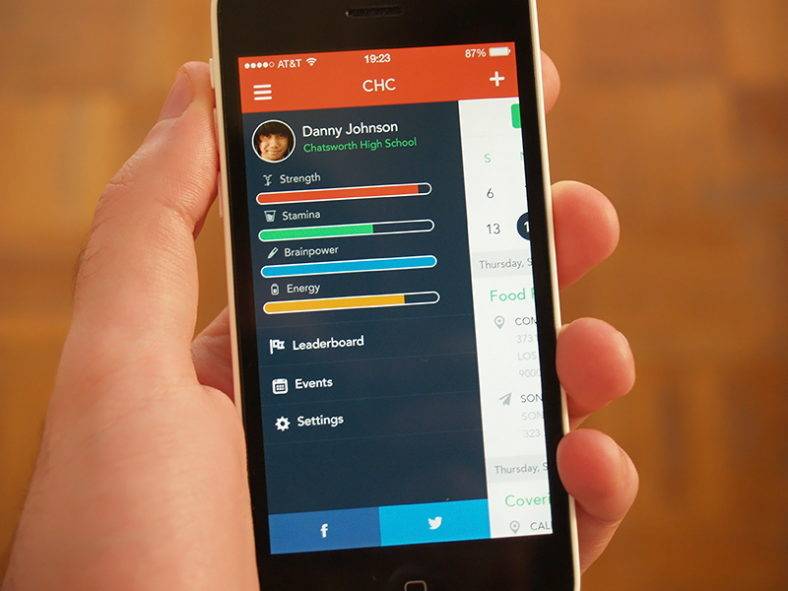
The option is efficient and doesn t consume that much space but it has 2 important disadvantages to keep in mind. The shortcuts are quickly accessible via the app s main menu. Therefore to design such profile screen ui here we talk about the best mobile app profile screen ui design. The navigation menu can be a very challenging aspect of mobile design especially if a site or app has many sections or pages which you have to squeeze in a mobile resolution.
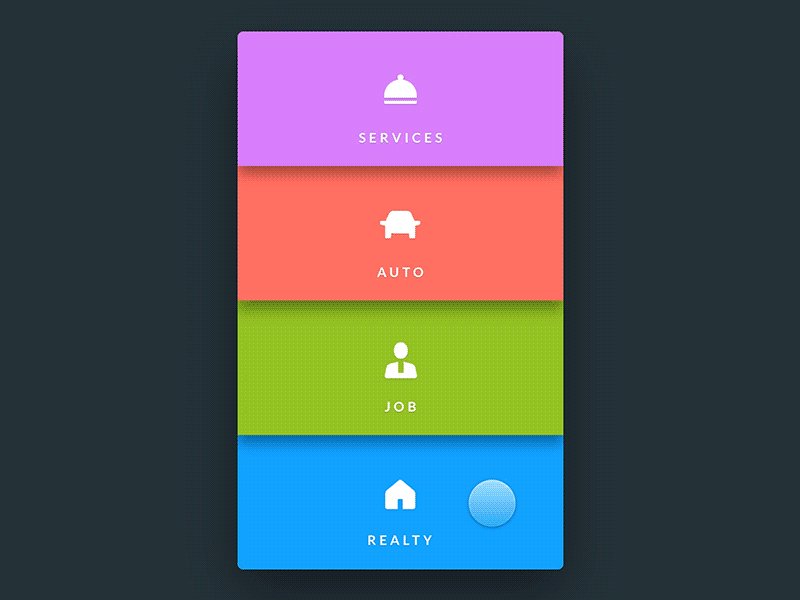
According to localytics 21 of users will abandon a mobile app after using it only once. Top navigation bars are among the few original remains of traditional desktop designs which simply enumerate the main menu options on top of the mobile screen. Full screen navigation is just the opposite of saving some space but it can be the best navigation design option for some mobile apps. On desktop websites things are easy you can make a large menu maybe even two of them and you still have a lot of space to do more.
However this menu design might be difficult for left handed users. It will take away a lot of valuable estate right over the fold. Being able to add your own shortcuts can be more convenient than having to navigate through numerous menus. Home and menu screens.
The full screen navigation is basically a home page that lists all navigation elements. When pressing it instead of a full screen sub menu the sub navigation appears on the right side of the screen. This blog app concept created by kristian paulsen has a hamburger icon at the bottom. Enjoying both an intuitive home screen design and the flexibility to change the organization and color of content in a menu gives organizations the ability to better control the user experience.