Mobile App Side Menu Design

However side menus are not necessarily inferior when it comes to improving the mobile app experience.
Mobile app side menu design. Deal terms of app menu design. More and more designers are aware of the importance of mobile navigation menu design for improving the user experience. Side menu is nothing new. Delivered as an immediate download.
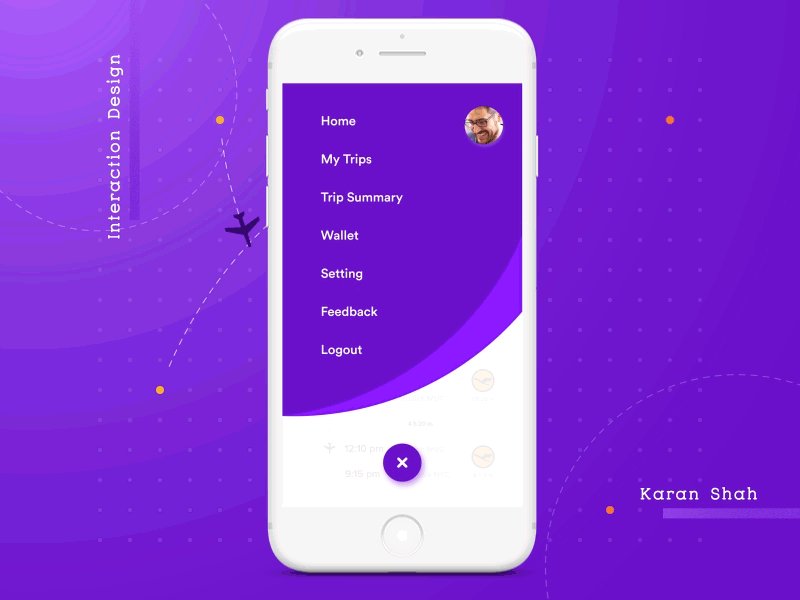
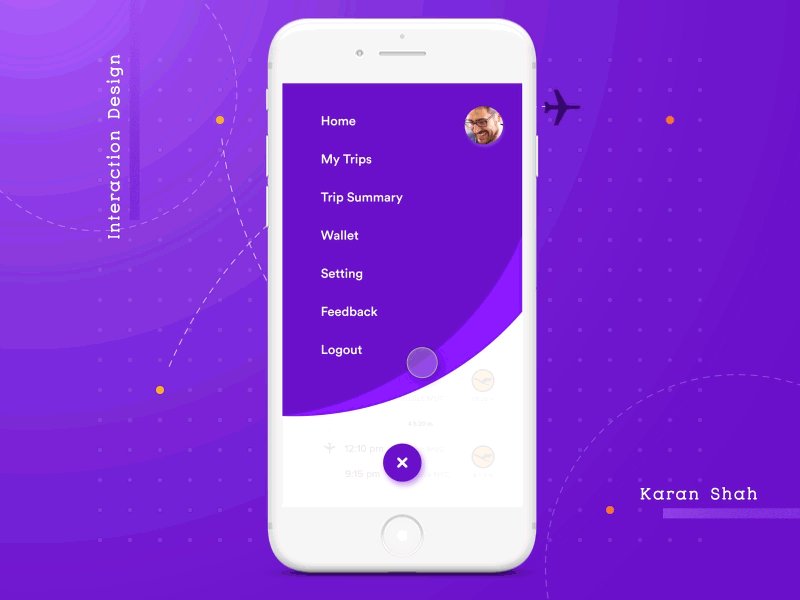
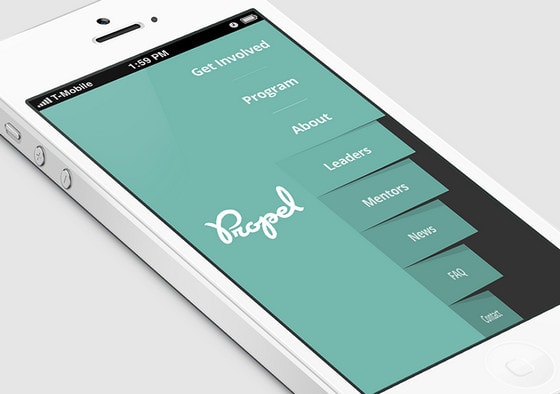
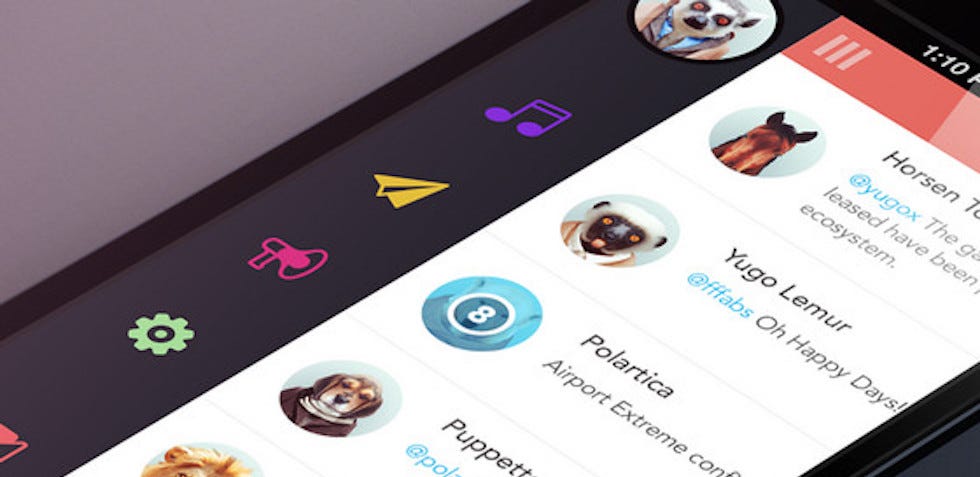
On desktop websites things are easy you can make a large menu maybe even two of them and you still have a lot of space to do more. The following shot by minh pham applies a 3d flip on the side navigation when pressing the hamburger icon. An unconventional side menu design this template works perfectly well with music and voice apps. Overall it gives us an interesting idea when it comes to 3d tech in mobile menu design.
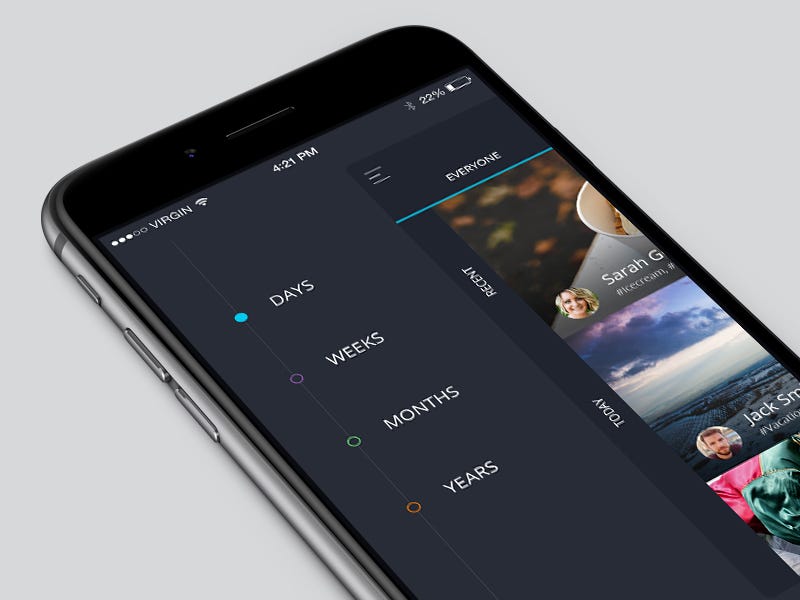
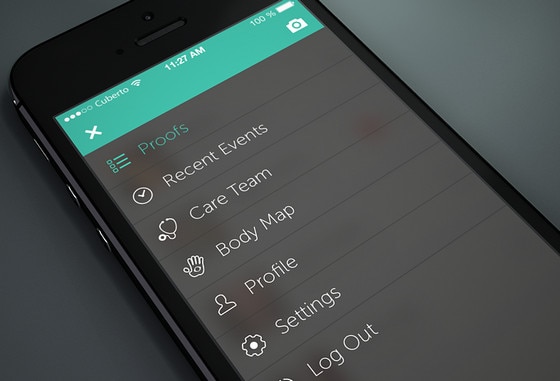
The app can let users take help of the camera of their mobile device to capture and submit a photograph. You can use this side menu material design psd for your personal and commercial use. An app with three menu items would likely implement a tab bar of sorts. Vertical navigation implementation of side menu in mobile apps.
Detailed stacks of links dynamic execution and enhanced search functionality are just a few of the possibilities. The navigation menu can be a very challenging aspect of mobile design especially if a site or app has many sections or pages which you have to squeeze in a mobile resolution. The side navigation of this coffee shop app by anastasia marinicheva is so elegant. Indeed there are numerous examples of side menus with design and execution which rival even the most amazing horizontal menus.
The zip file contains psd format. Various website designs and desktop applications include sidebar menus in order to make users experience more convenient and interface more comprehensive and user friendly. See more ideas about app app design mobile design. Jun 26 2015 great collection of side menu mobile app solutions side menu design mobile web.
Apps examples inspiration nataly birch july 15 2013 6 minutes read. In ios more and more apps are removing small tab bars and replacing them with bigger clearer icons. Giving users one or two tap access to key material and avoiding the pitfalls of hidden menus or unintuitive design pays huge dividends in the all important first few minutes of a user s interaction with any mobile app. Aside from this there is simply the standoff between apple s ios and google s android whereby the former recommends bottom tab bars versus top tab bars and hamburger navigations.
In android we saw the navigation iteration from hamburg to a separate tab bar. Coffee shop mobile app. Music app side menu. With bold fonts sharp menu icons neat ghost buttons and a professional color palette this mobile menu design is very suitable for businesses and any government website s mobile applications.