Mobile Drop Down Menu Design

In conclusion finding a css mobile menu that works for your website or app is an activity that you can t skip.
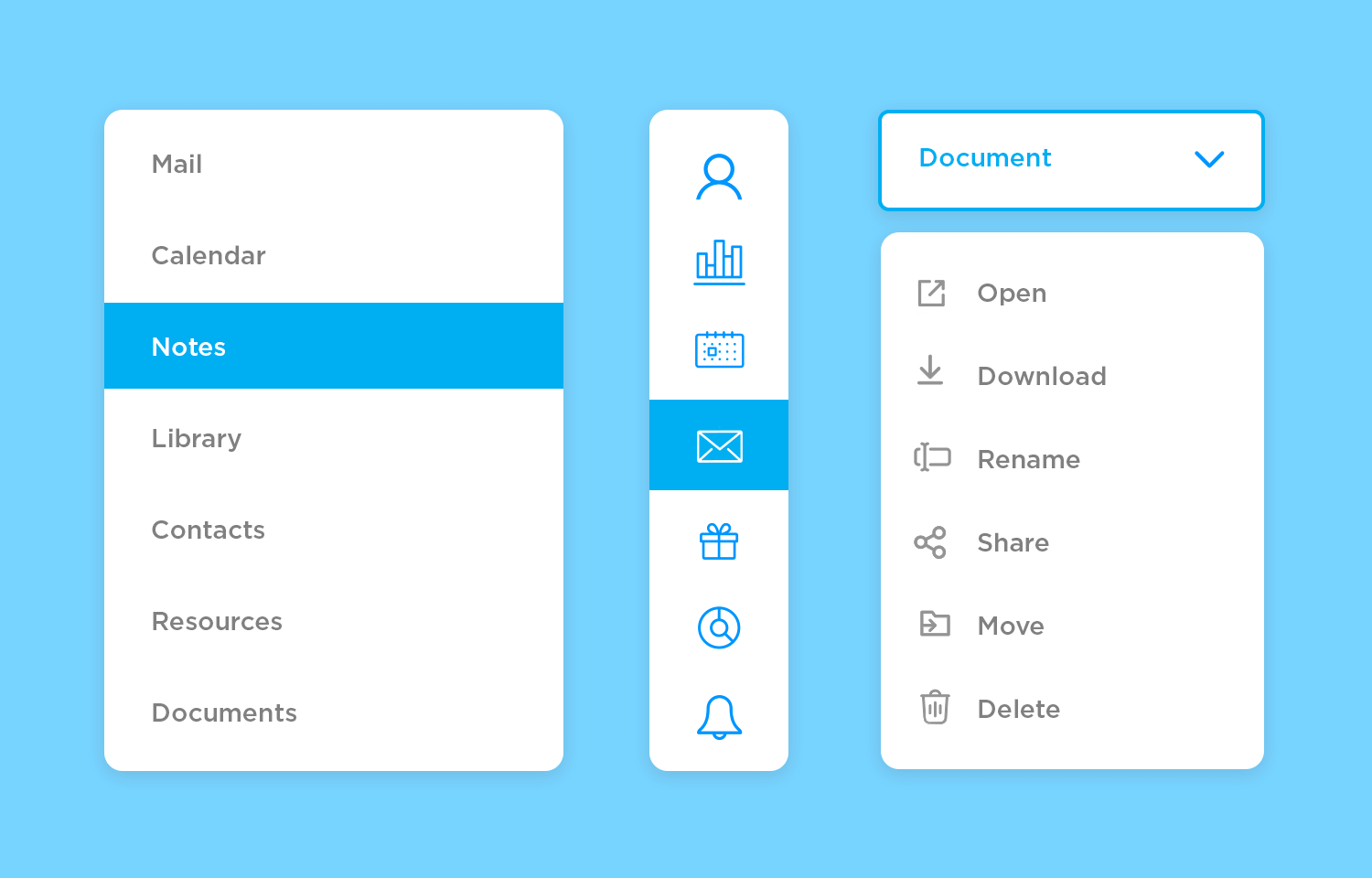
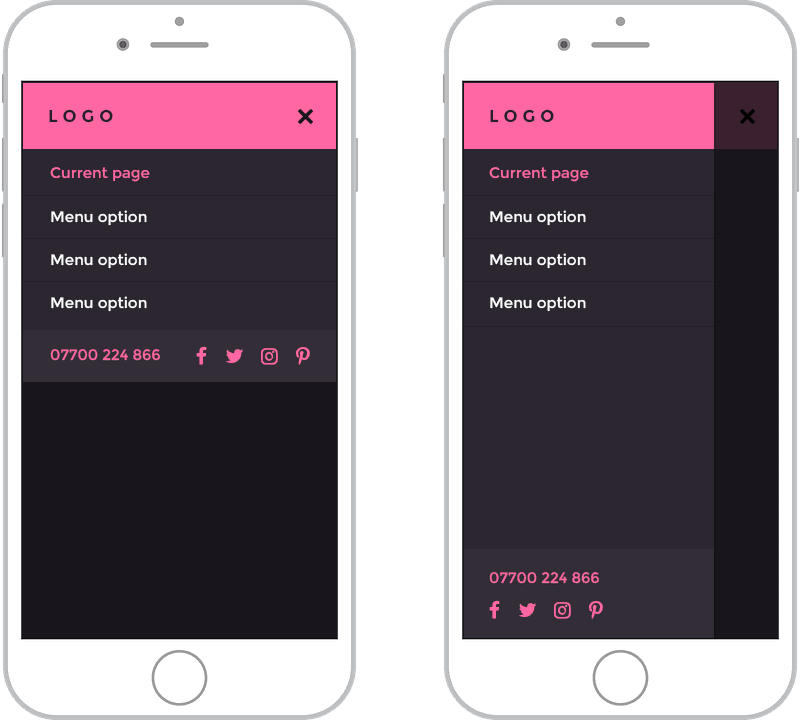
Mobile drop down menu design. Drop is for animating the opening of the menu list. Hover and clickable menus are very common in drop down menu design. It s neat simple and effective. It uses not only the icon submenu items but also has a very creative sliding effect to display options vividly.
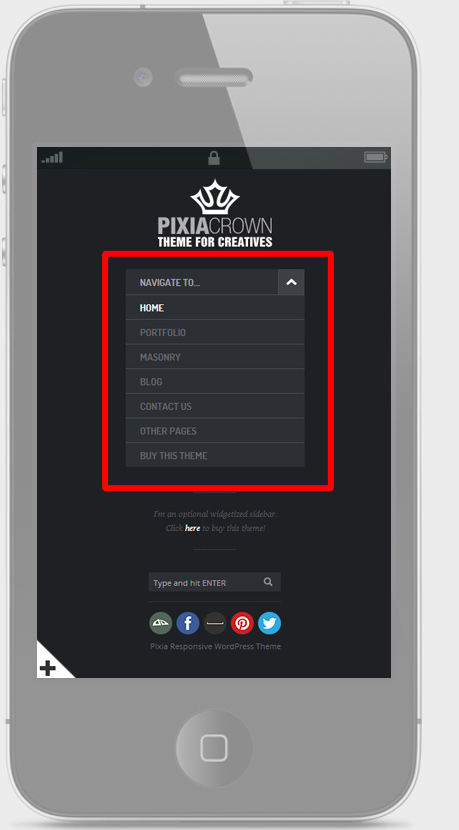
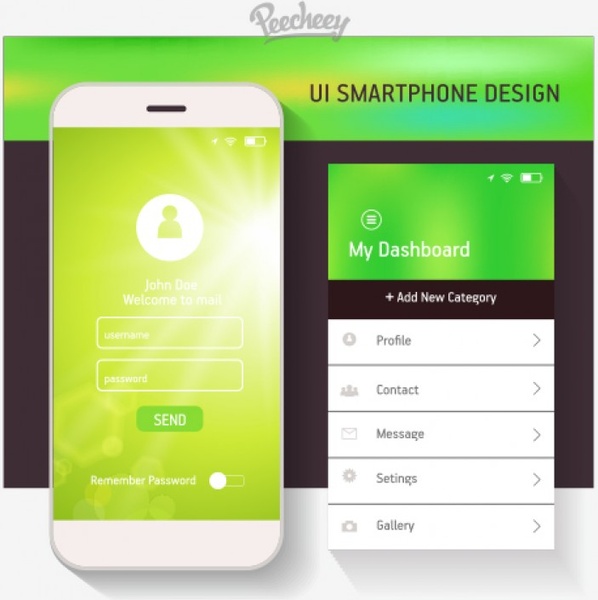
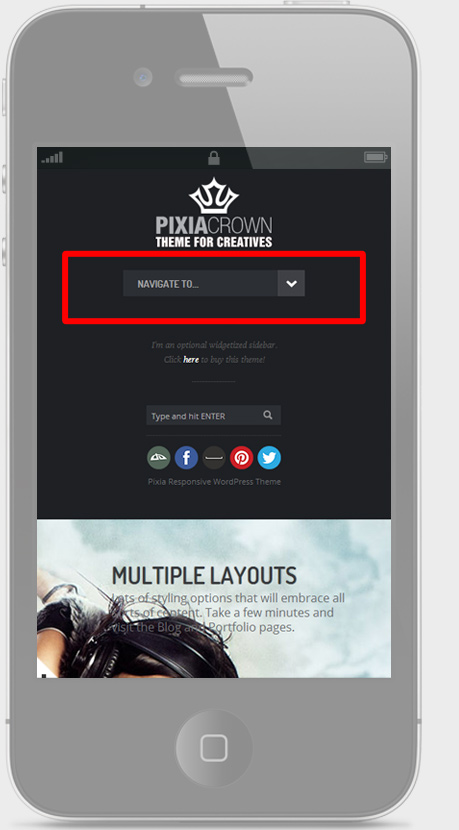
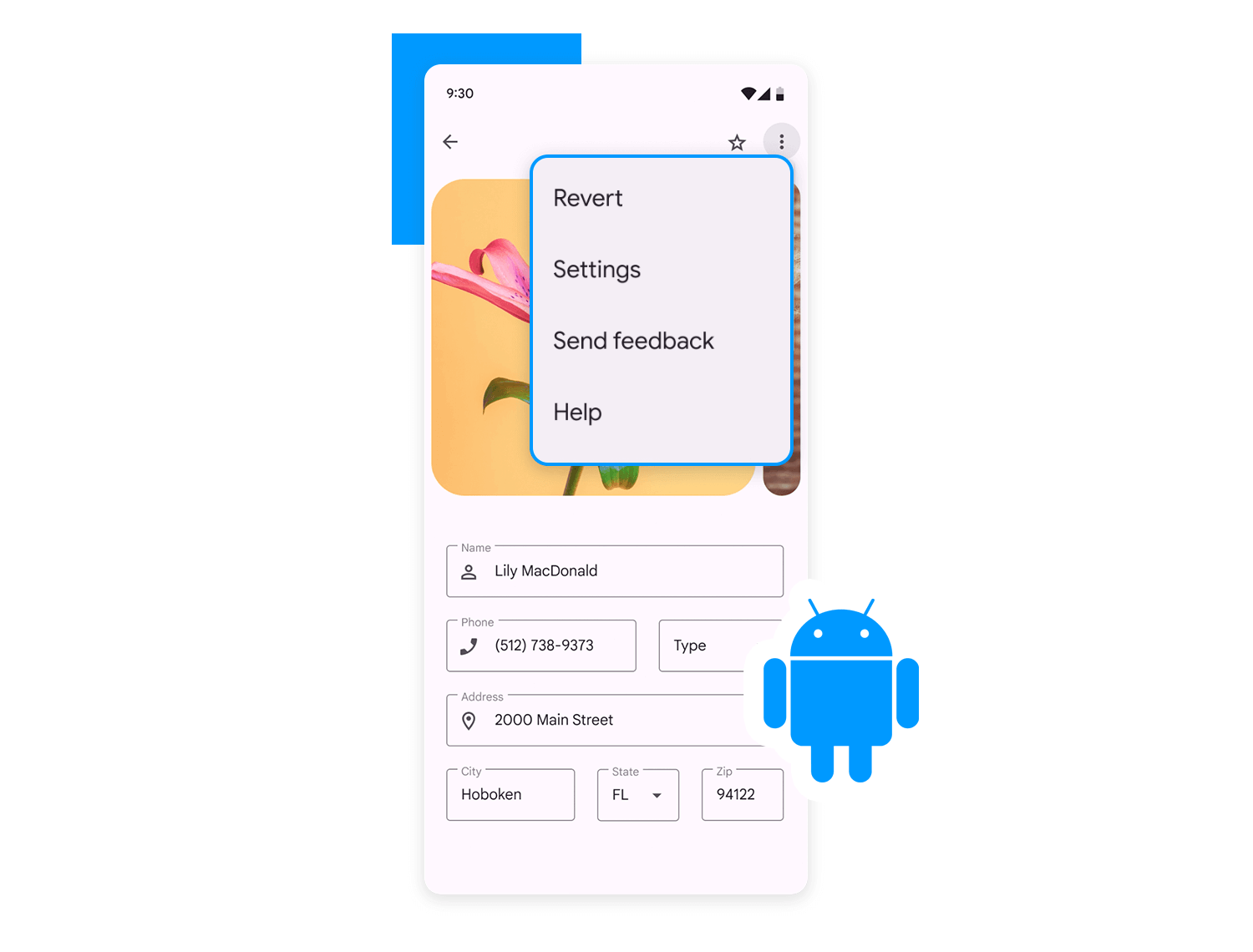
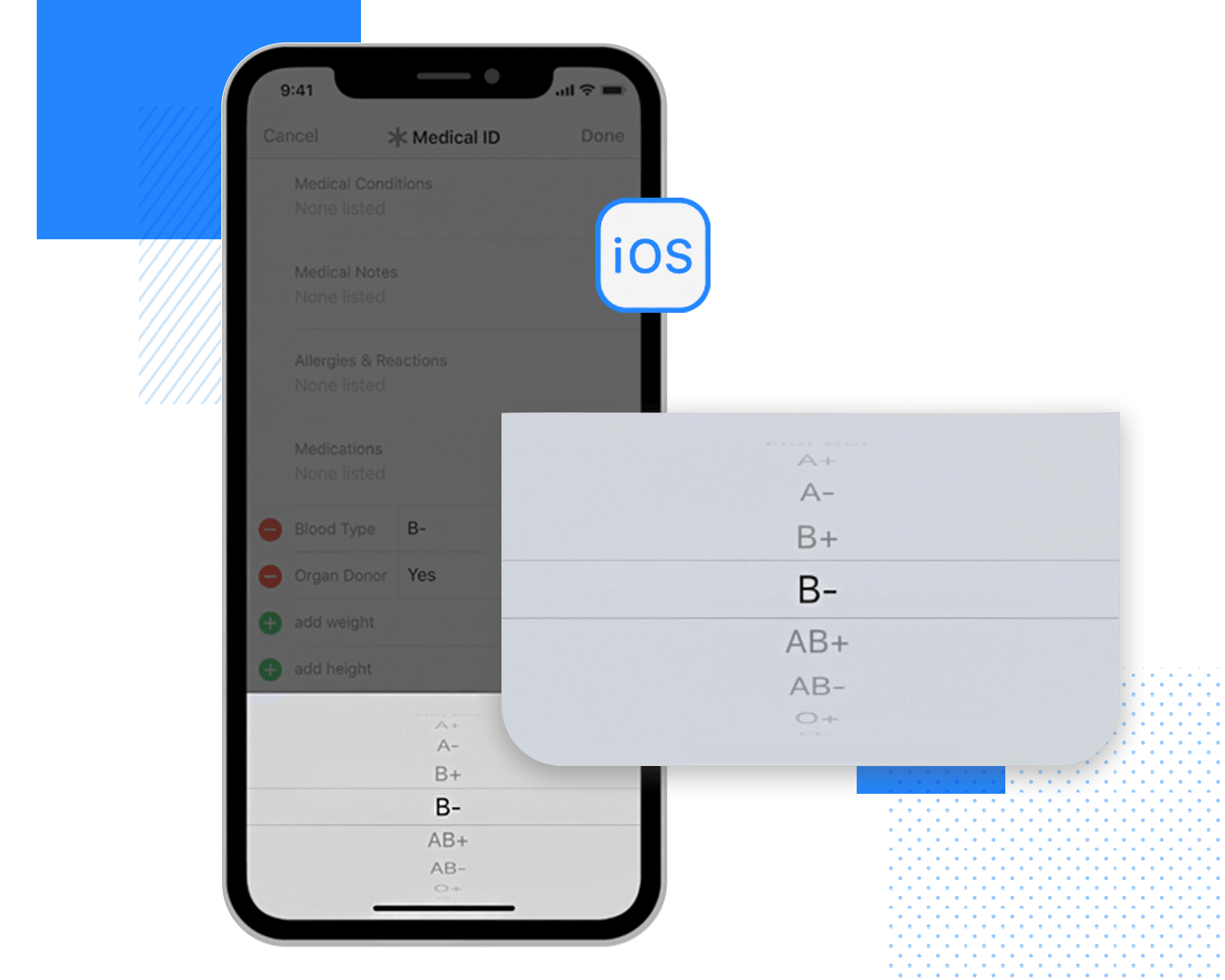
The opposite action takes place in fold. Mobile apps are notoriously difficult to design because of the reduced screen space. To make things less confusing you want the users to see what they are about to click. Mobile app drop down menu is another good example that designers can follow to create a great drop down menu for minimal mobile apps.
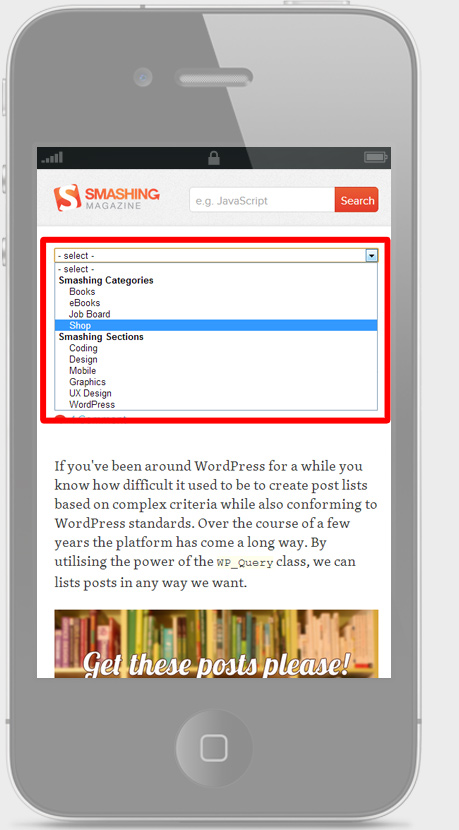
This puts dropdown menus in a tough spot as they tend to occupy a lot of space when expanded. You can t really hover with a touch screen phone. Wrapping up these css mobile menu examples. But there are some tricks and factors designers can take into account when using dropdowns on mobiles apps.