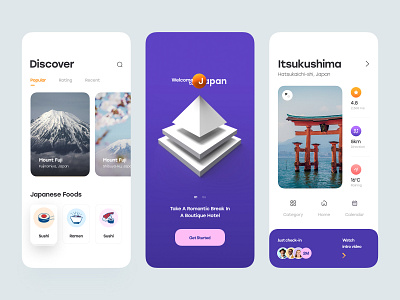
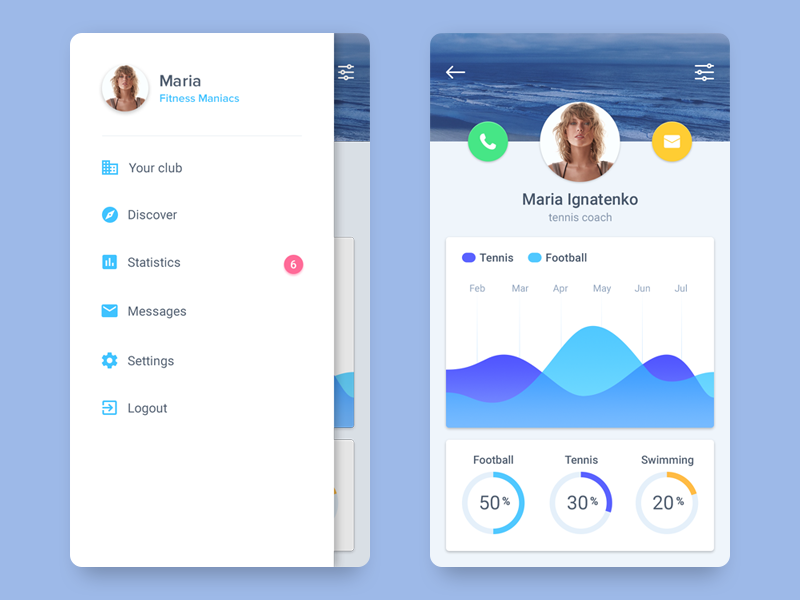
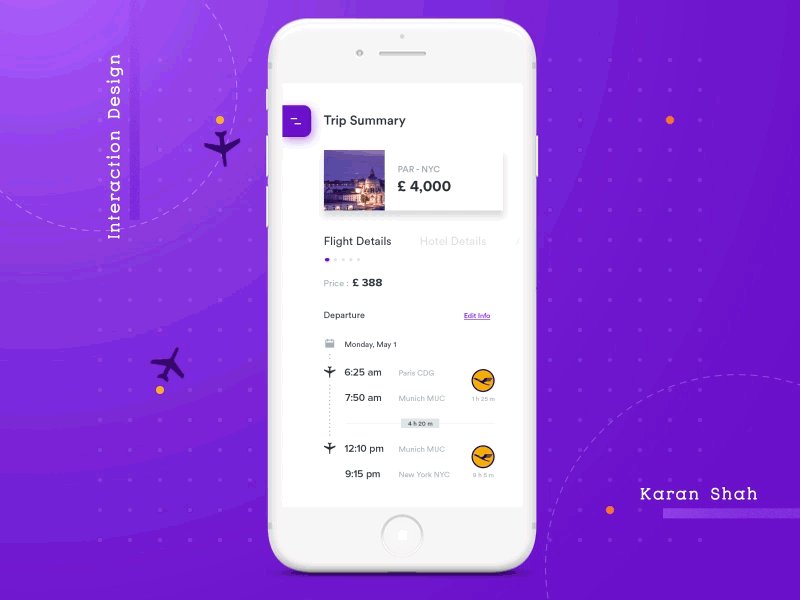
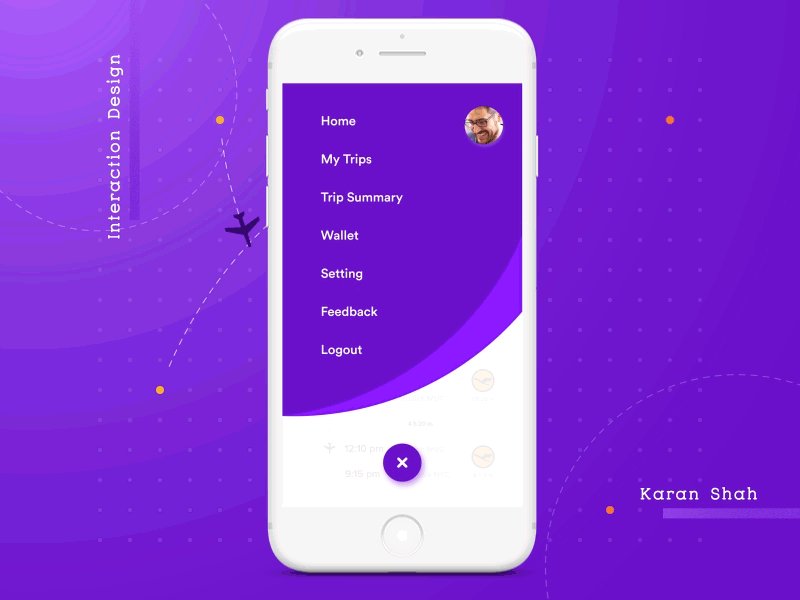
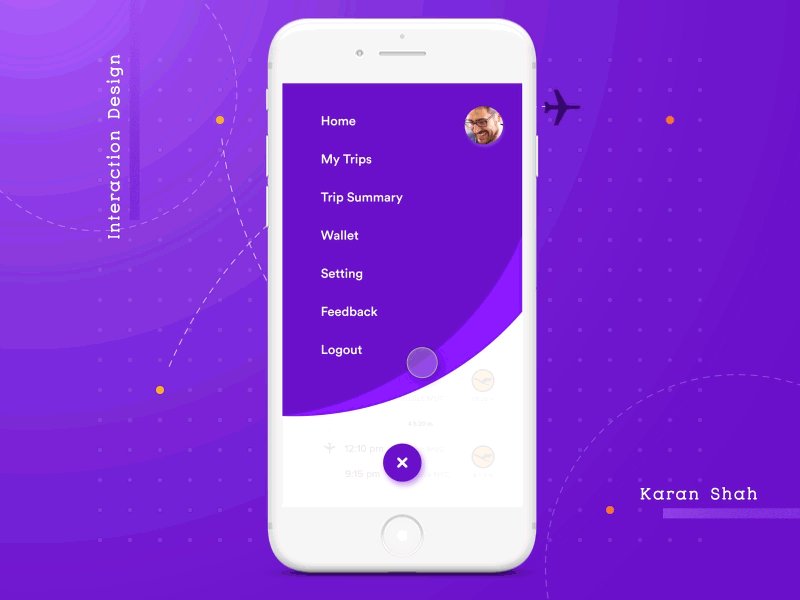
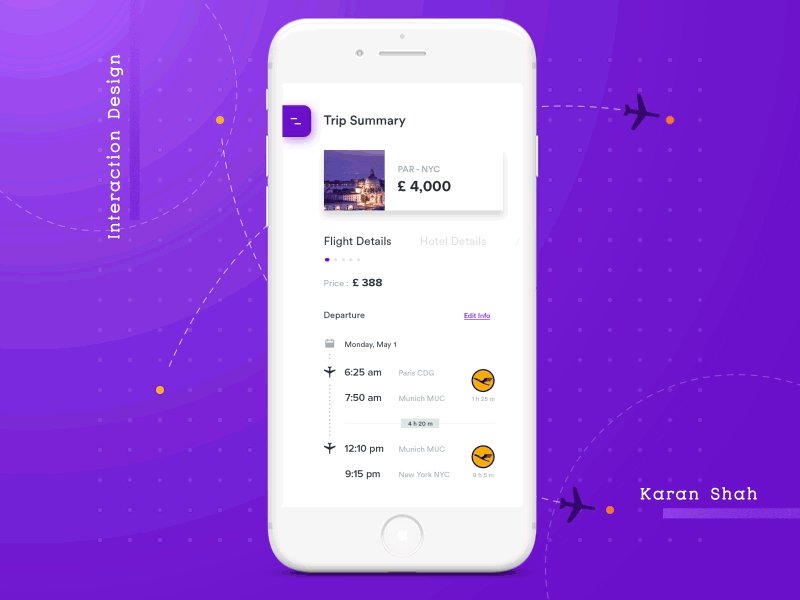
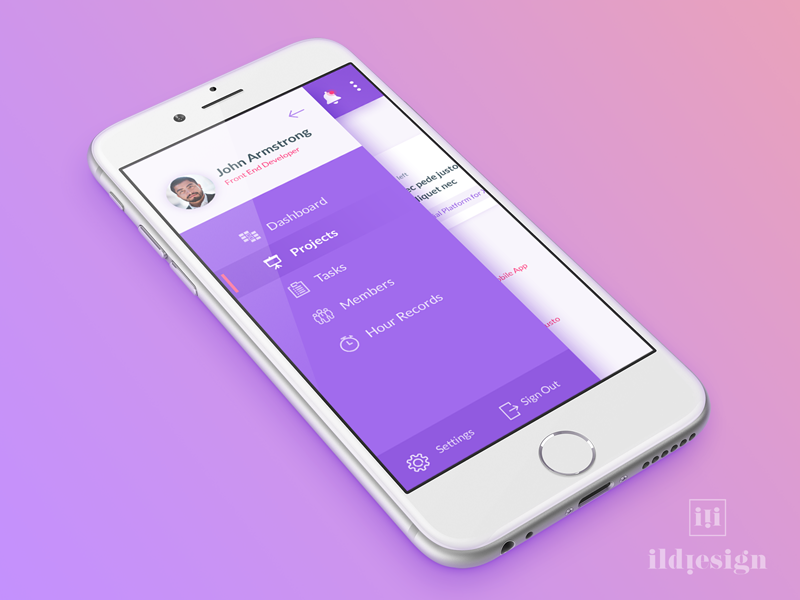
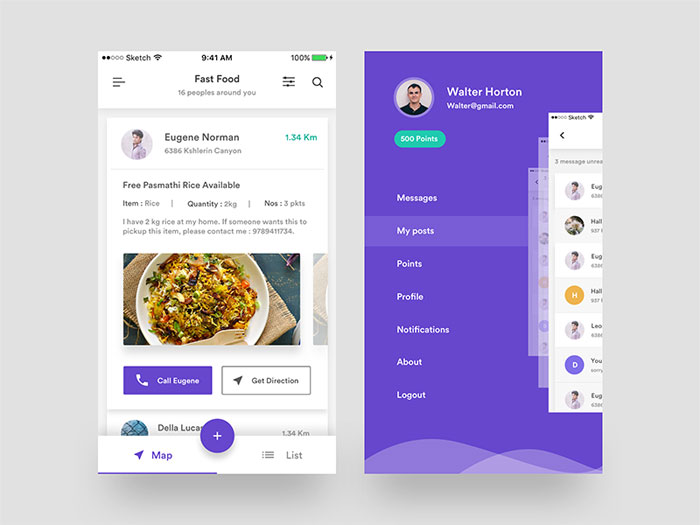
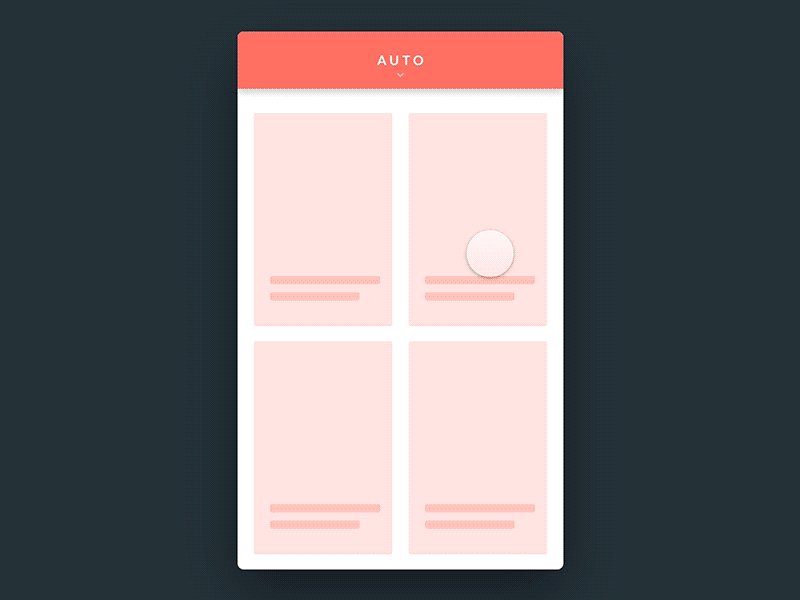
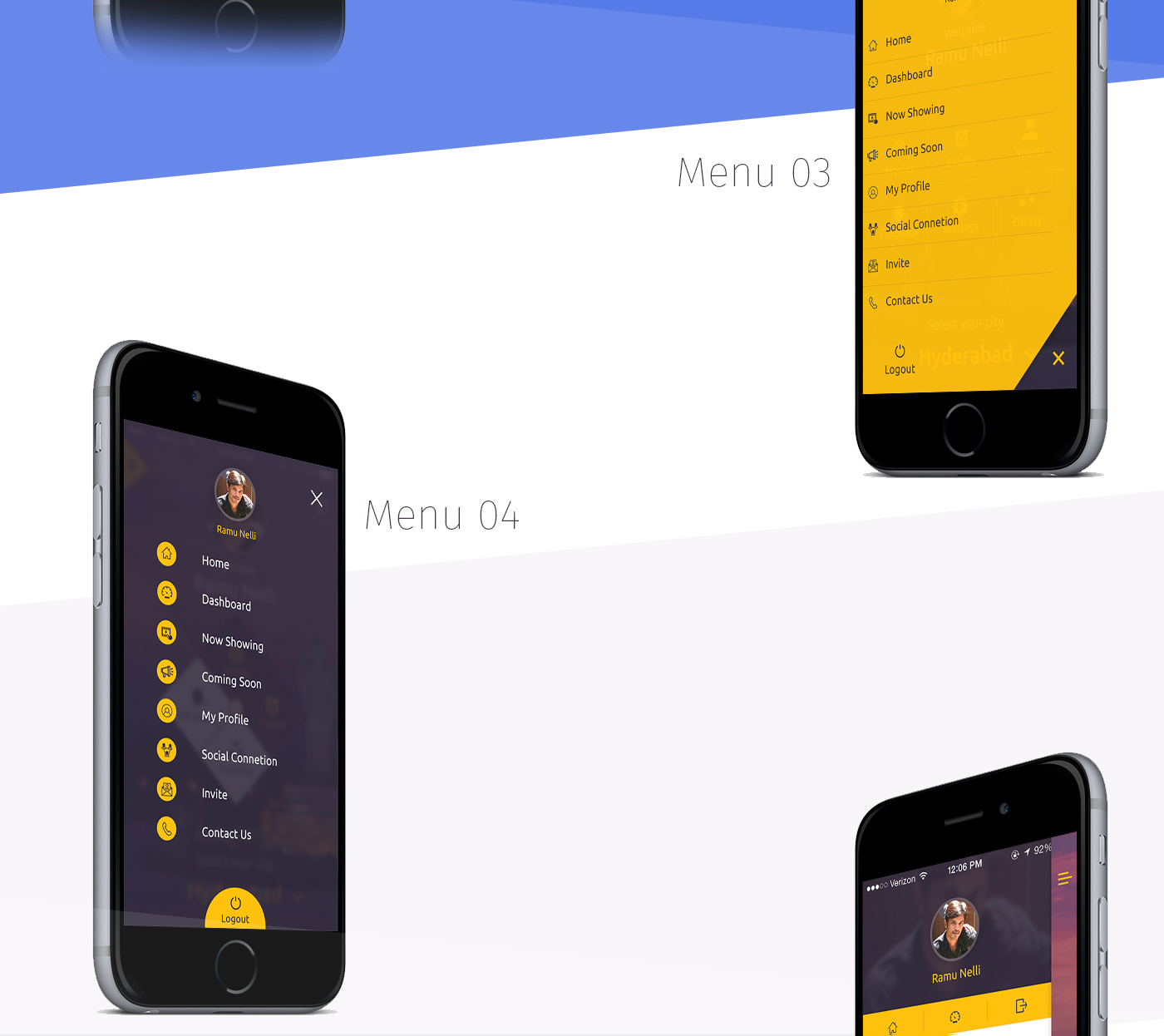
Mobile Menu Ui Design

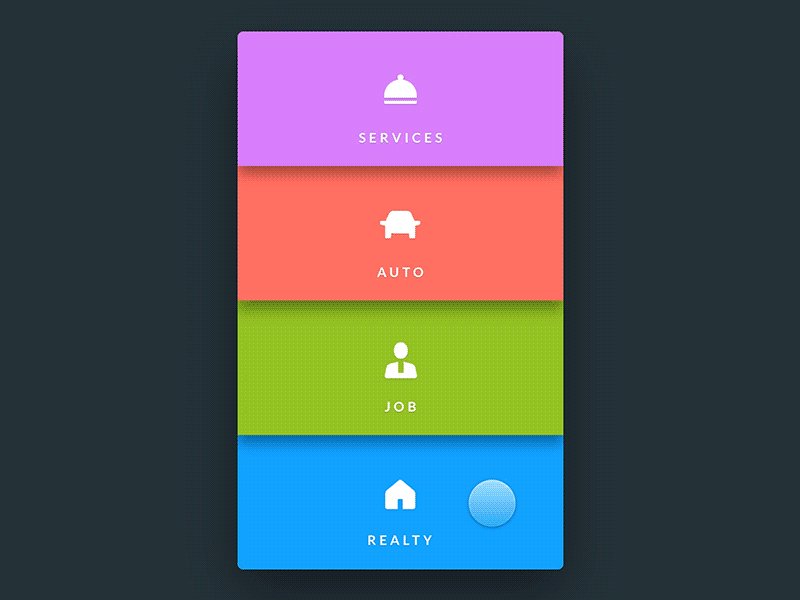
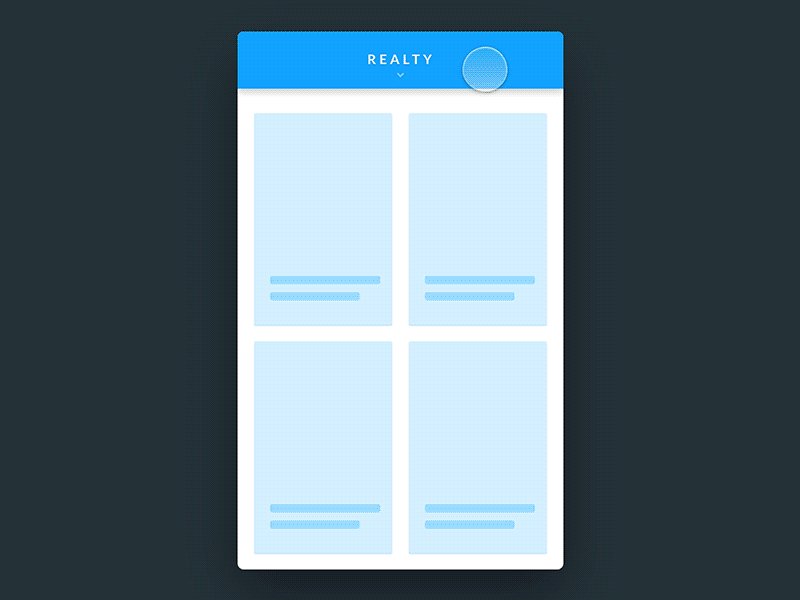
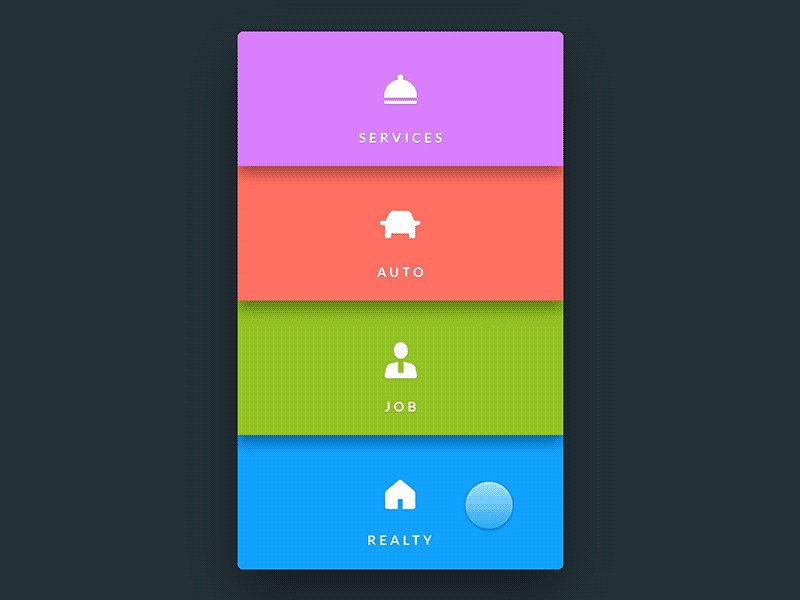
Which differentiates through the icon floating above the ui and has the appropriate dynamic effects creating new navigation guidelines.
Mobile menu ui design. Mobile menu designed with sketch. Todo mobile app ui design. Mobile ui ux design patterns. Ios 7 ui menu design pack can be used in website designs for enhancing its appearance and usability.
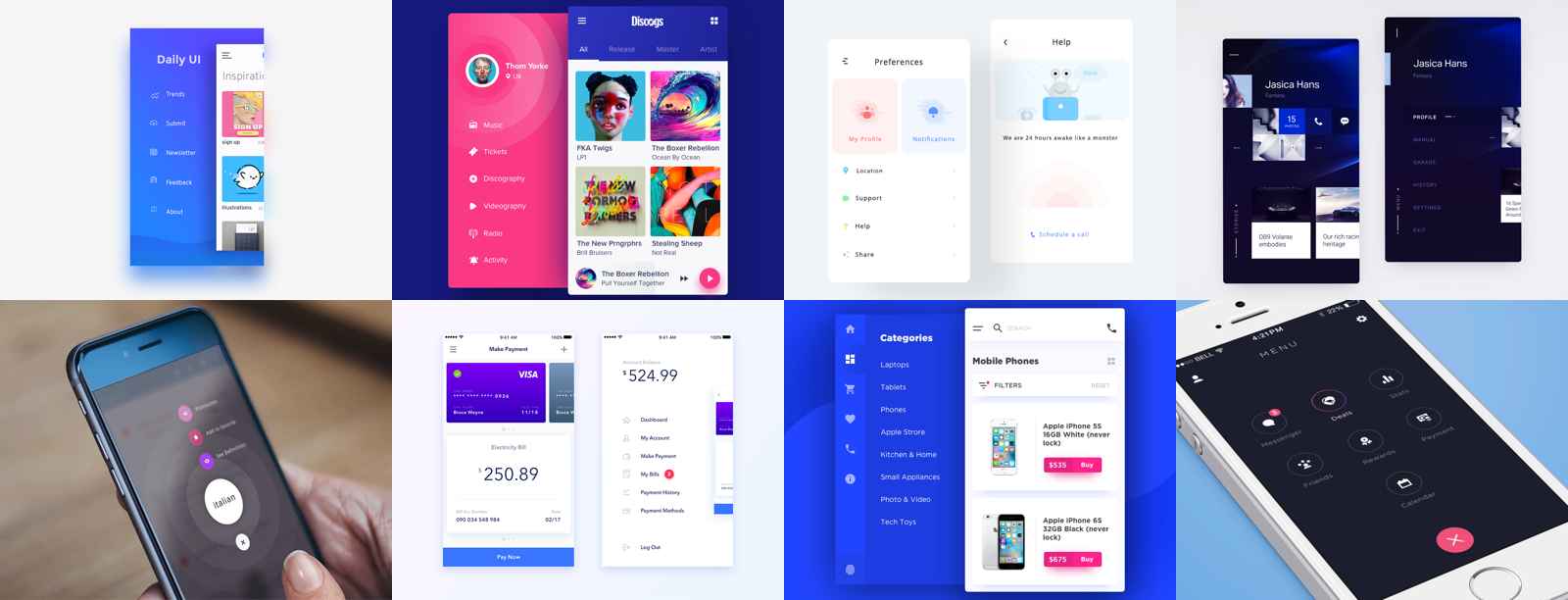
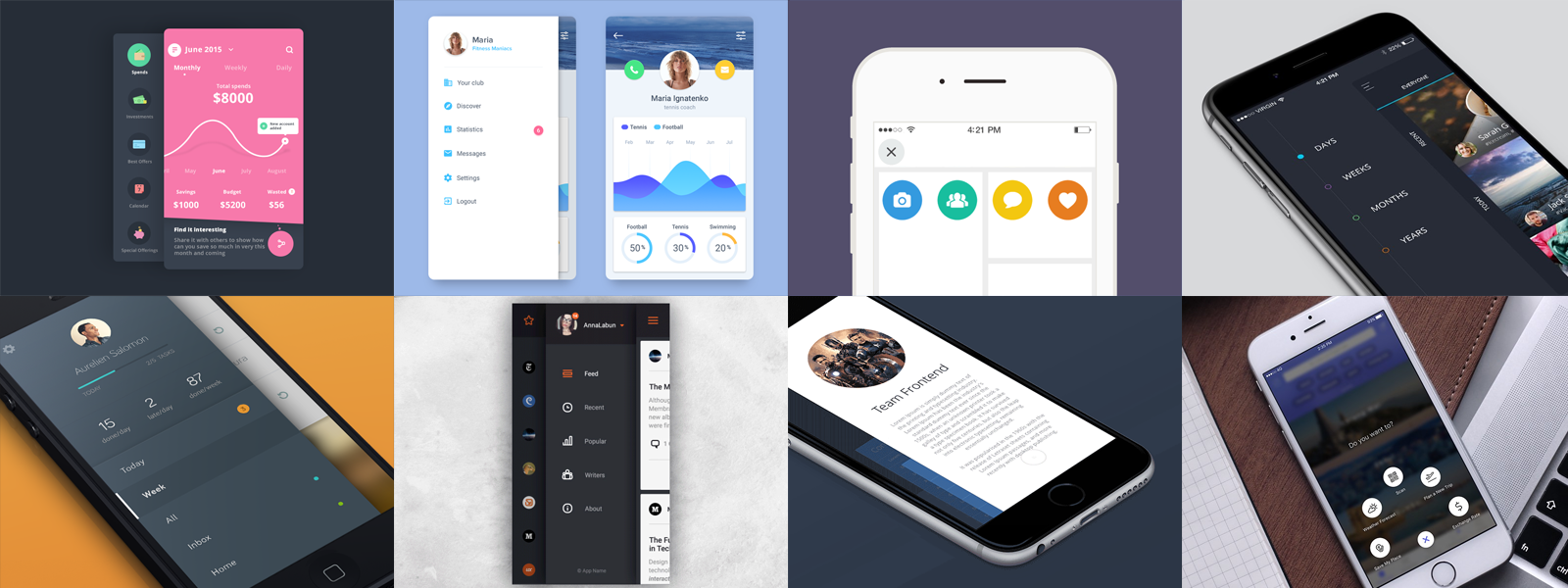
So we have put together a list of 20 of the latest and most impressive mobile ui design examples and templates from dribbble in. Free open source ui design. The mockplus team is committed to sharing awesome designs and inspiring mobile ui design work with designers. While there s no one way to design your mobile app menu thankfully so here are ideas to get you going in regards to best practices in mobile app ui ux design patterns for menus.
Google s material design uses a floating action button to define this navigation. Below is a compilation of ui menu designs for mobile apps that includes the best practices of the mobile user interface in their designs. Source pull side menu. Mobile menu ui design.
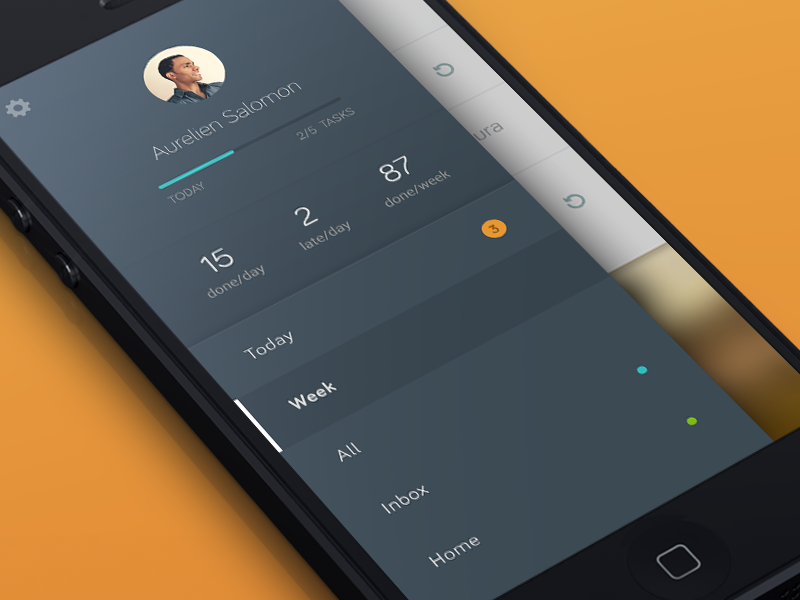
It connects the users with a brand makes user journey smooth in the app and increases the entire roi of the application. Lemondrop mobile app ui design. Mobile navigation combines the usability idea with the aesthetic one and delivers really spectacular results making you want to use and appreciate a menu user interface not just make it a means to an end. This is to help out or inspire any and every designer out there in creating the ideal menu for mobile apps.
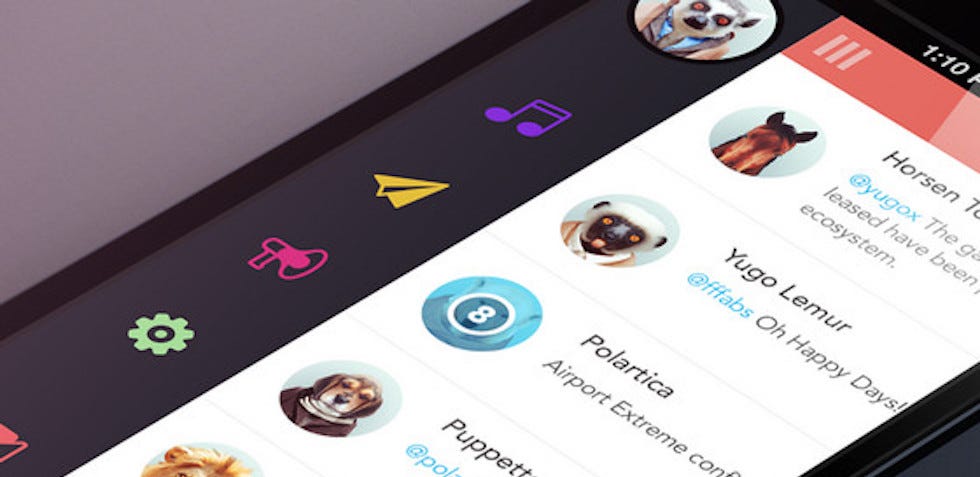
Mobile menu design user interface examples 33 app menus advertisement. What type of menu to choose for your app. Ui ux mobile natalie. The ui design is the first impression of a mobile application.
A well designed menu ui will display a list of choices. It ensures smooth navigation of various tabs and ensures ease of use. The classic navigation menu design. Mobile menu ui design.
Two of our mobile developers severyn android developer and sergiy ios developer have. An excellent mobile ui design should have good functions from the user s point of view and be easy to use. Probably more importantly than having a mobile navigation that looks good is to have one that is intuitive and easily accessible. App menus are key to making an app work well.