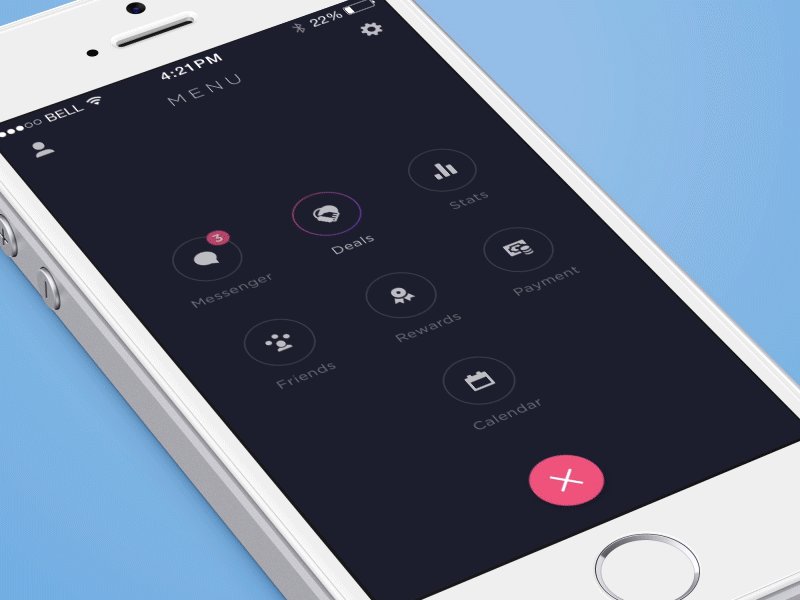
Mobile Navigation Menu Design

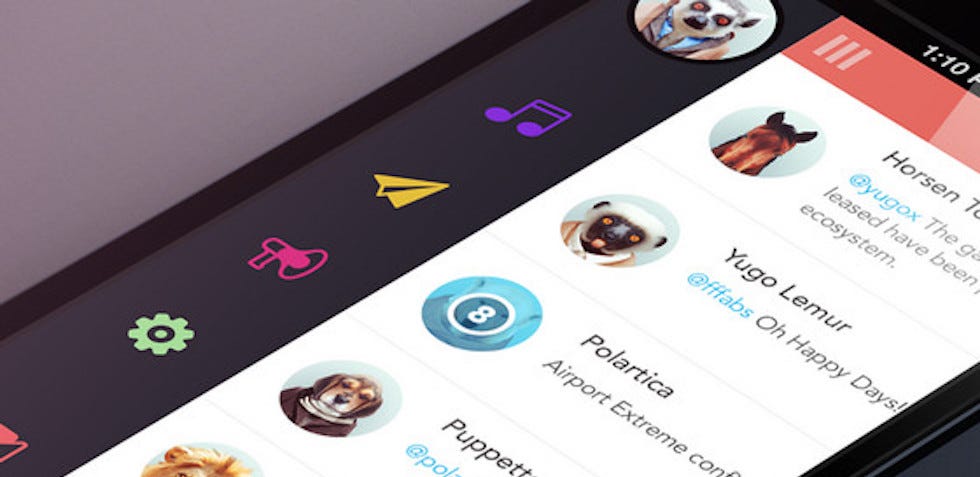
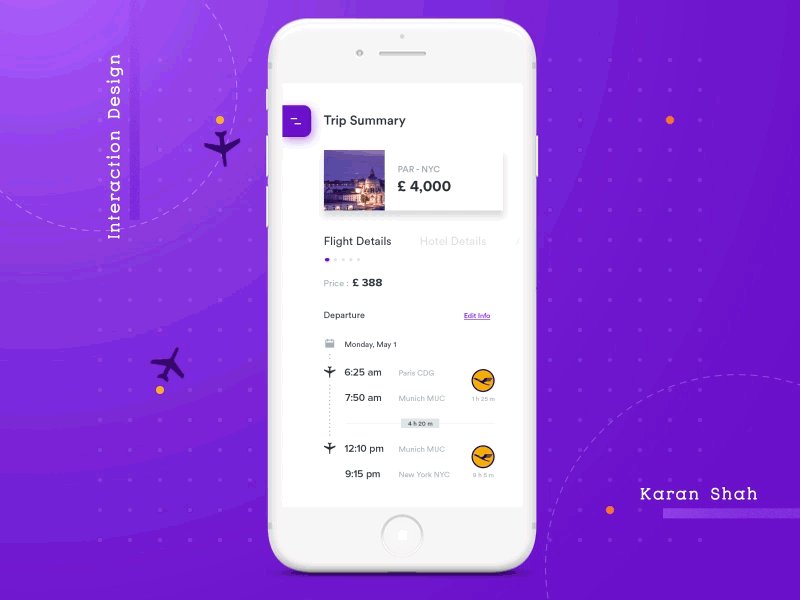
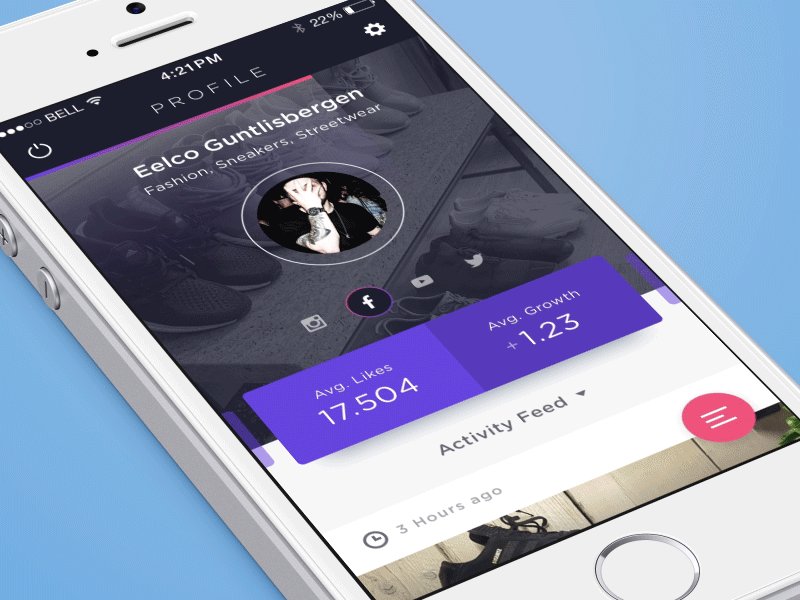
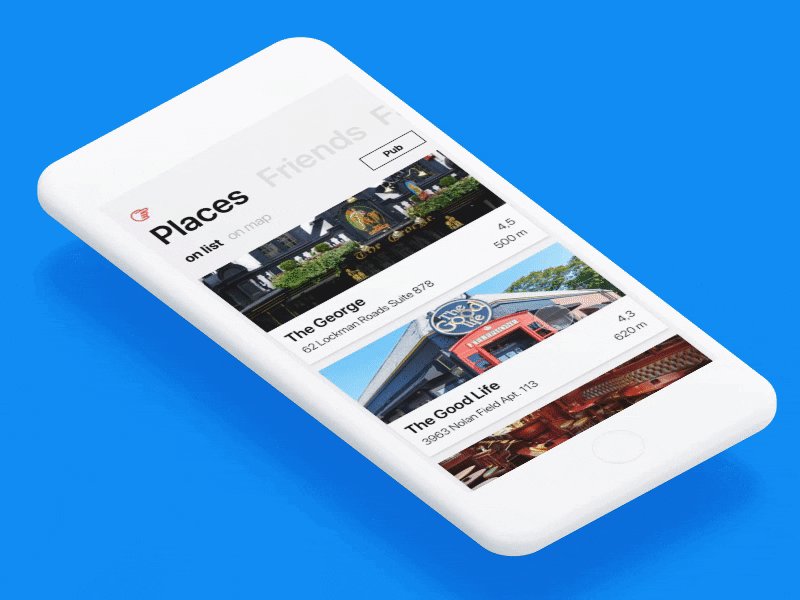
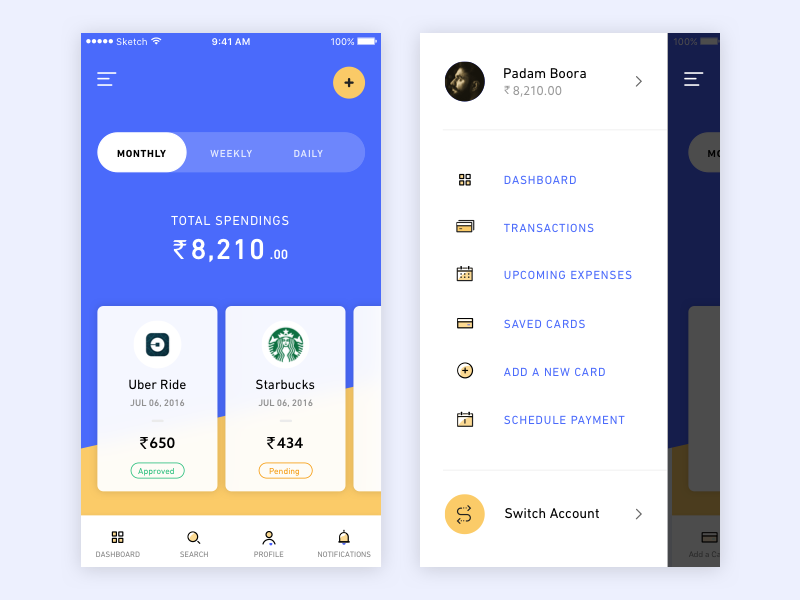
Lastly we have a bottom of the screen mobile device menu with a slick.
Mobile navigation menu design. The mobile navigation menu design is the most important bridge and platform for human computer interaction that aims at guiding users in the right direction and not getting lost. How to create an appealing mobile menu. Animated mobile navigation menu. Icon bar menu icon accordion tabs vertical tabs tab headers full page tabs hover tabs top navigation responsive topnav navbar with icons search menu search bar fixed sidebar side navigation responsive sidebar fullscreen navigation off canvas menu hover sidenav buttons sidebar with icons horizontal scroll menu vertical menu bottom navigation.
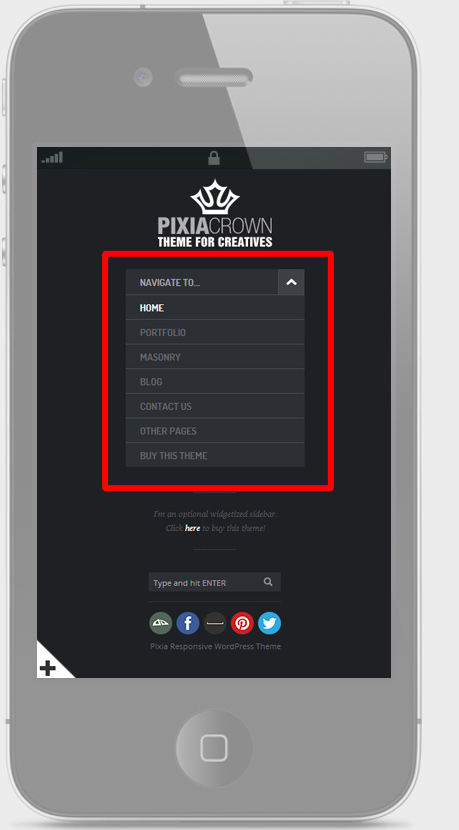
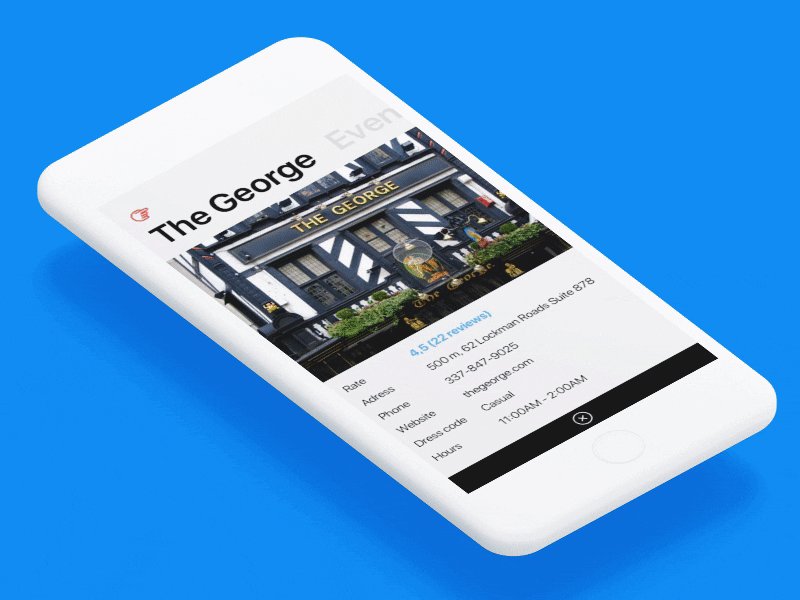
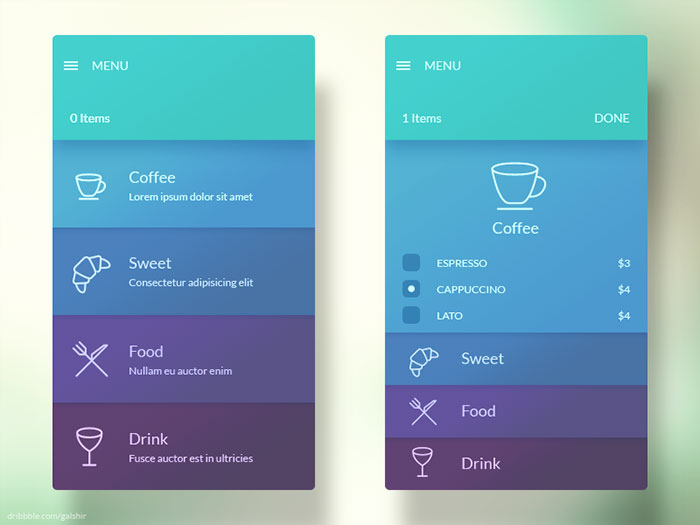
Icon bar menu icon accordion tabs vertical tabs tab headers full page tabs hover tabs top navigation responsive topnav navbar with icons search menu search bar fixed sidebar side navigation responsive sidebar fullscreen navigation off canvas menu hover sidenav buttons sidebar with icons horizontal scroll menu vertical menu bottom navigation. The limitations of the small screen pose a difficult challenge to designers. When entering a specific item the menu navigation is displayed in the easy to reach area. A nice navigation menu that adjusts to various screen sizes like a responsive menu should.
In the early days of web design trends a simple bullet lists will do with the technological advancements however web designers are able to create an extraordinary menu navigation design using the features of css. A very difficult part about mobile menu design is organizing it intelligently and designing in a way that will make the mobile navigation easy and intuitive. While a few years ago navigational menus were a primary visual element in almost every web design many responsive websites are now opting for a navigation menu that is much less dominant visually. 21 gorgeous mobile navigation designs.
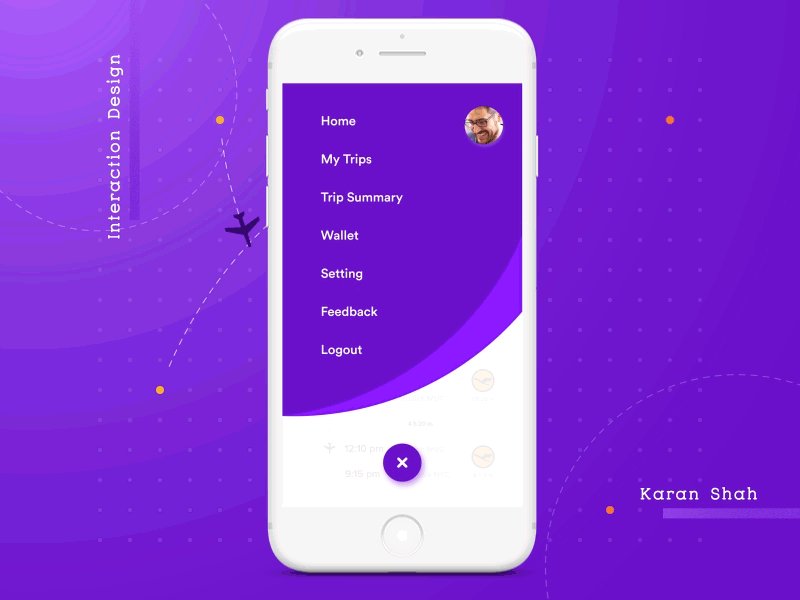
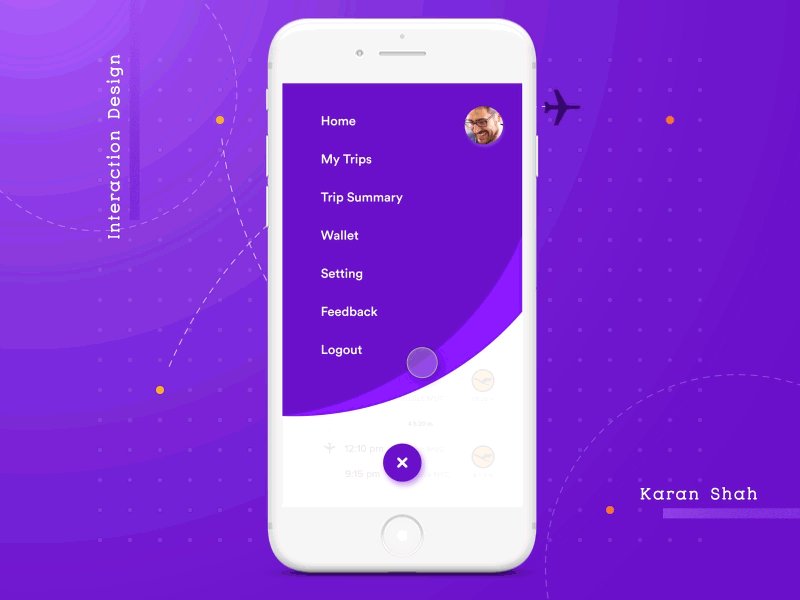
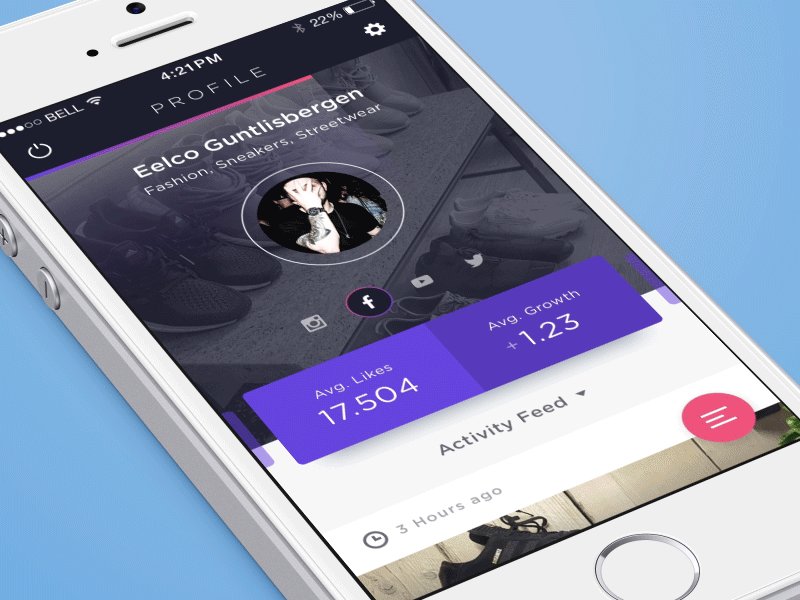
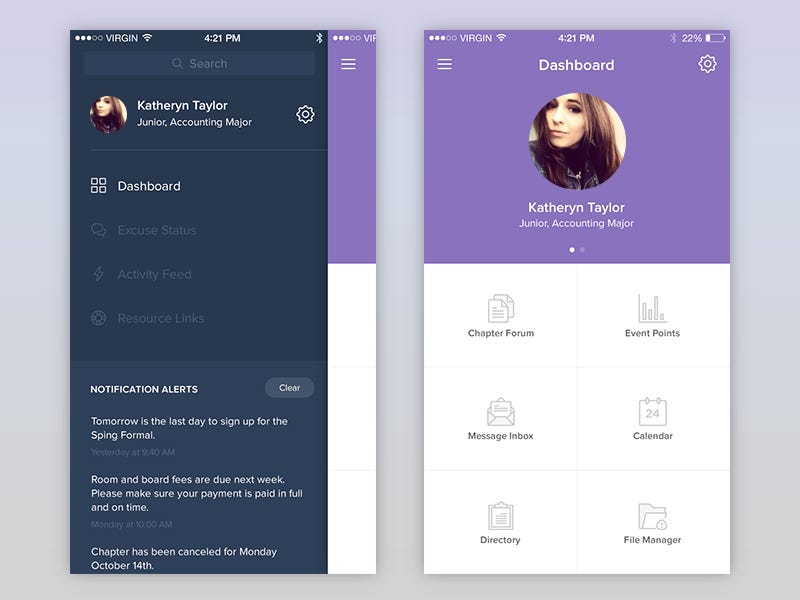
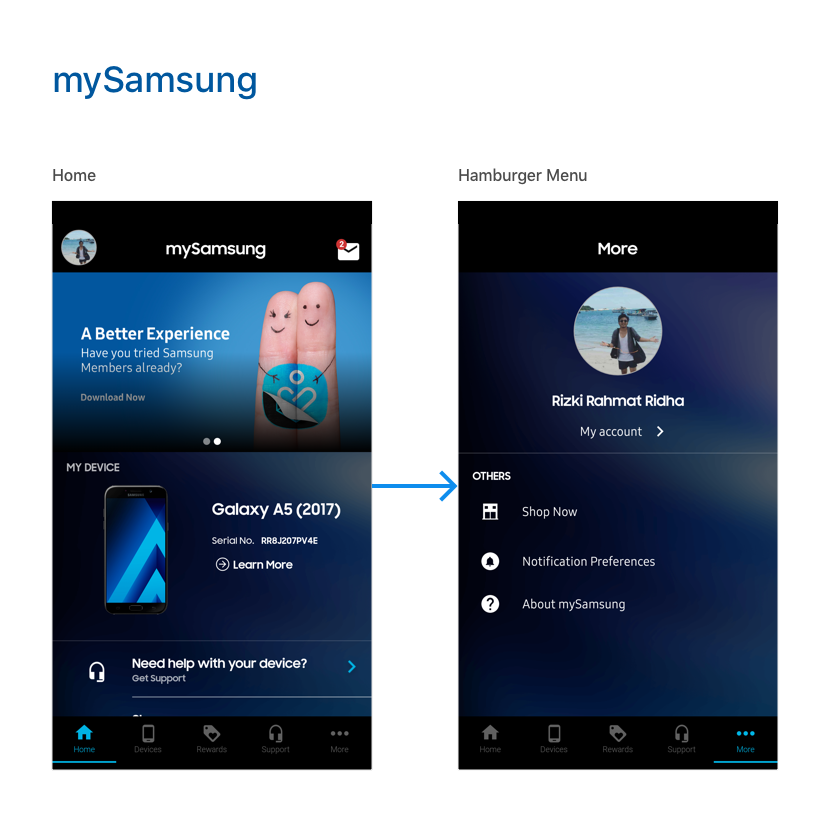
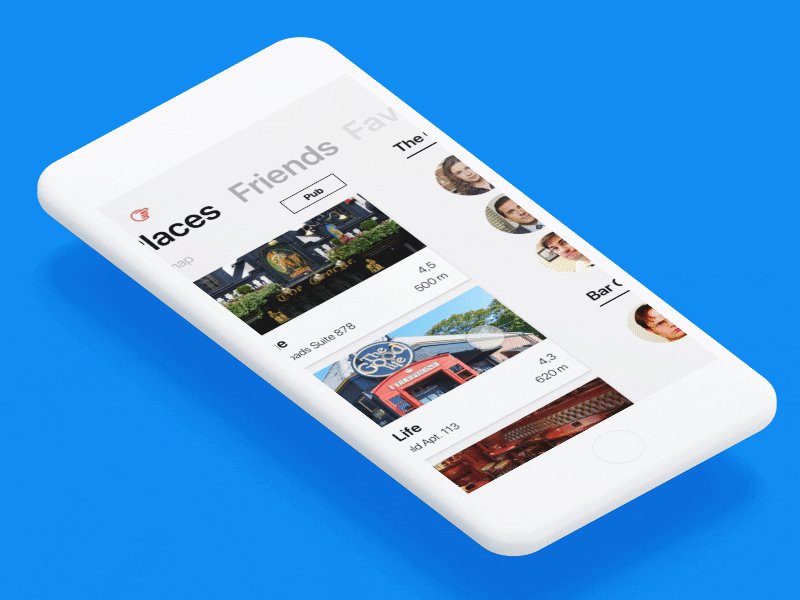
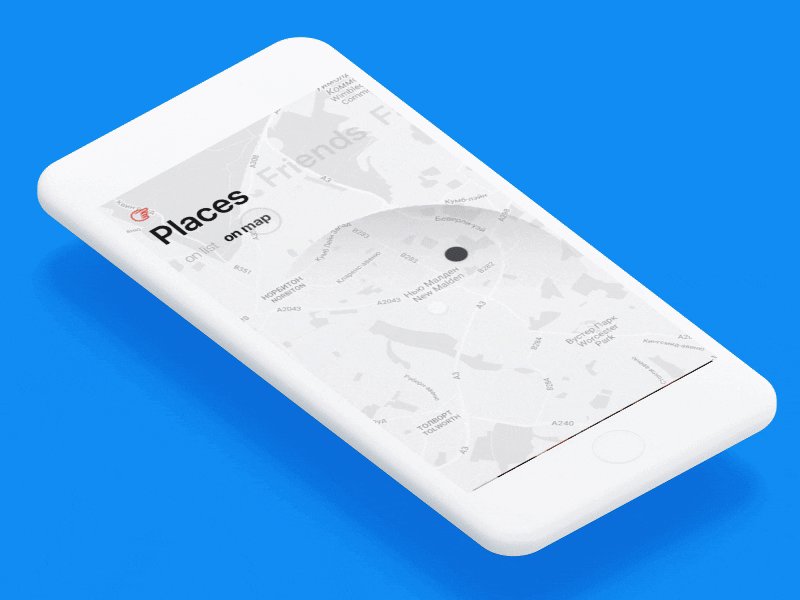
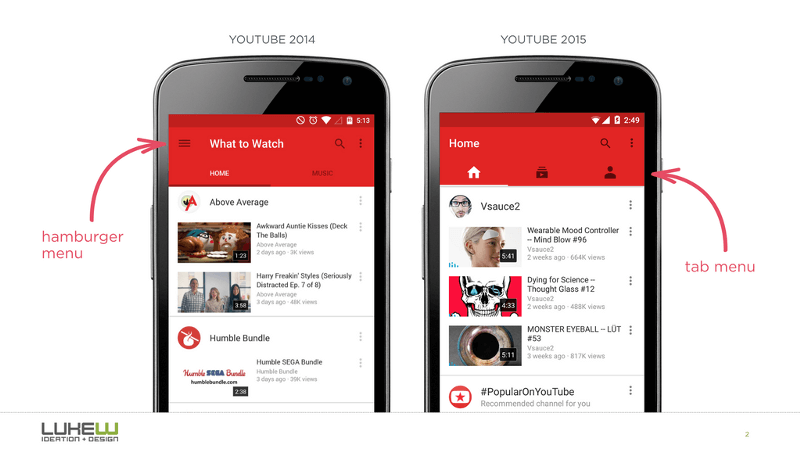
As for the menu design the creator combines a hamburger icon with a full screen side navigation. There is various type of menu bars available for choice now but what kind of menu bar could be judged as an excellent design. Coding can be relatively easy when you have what to work on but the creative process is something that must not be made in a hurry. They need to make navigation accessible and avoid occupying too much space at the same time.
These sites typically use a familiar icon of 3 horizontal stripes to indicate that a menu will be opened on click. See the pen responsive hamburger menu pure css 1 by mutedblues mutedblues on https codepen io codepen dark. Menu navigation is one of the essential elements of both web and mobile version. What is special about mobile navigation.
While design isn t always everything a functional yet beautifully designed navigational menu is the keystone of a smooth.