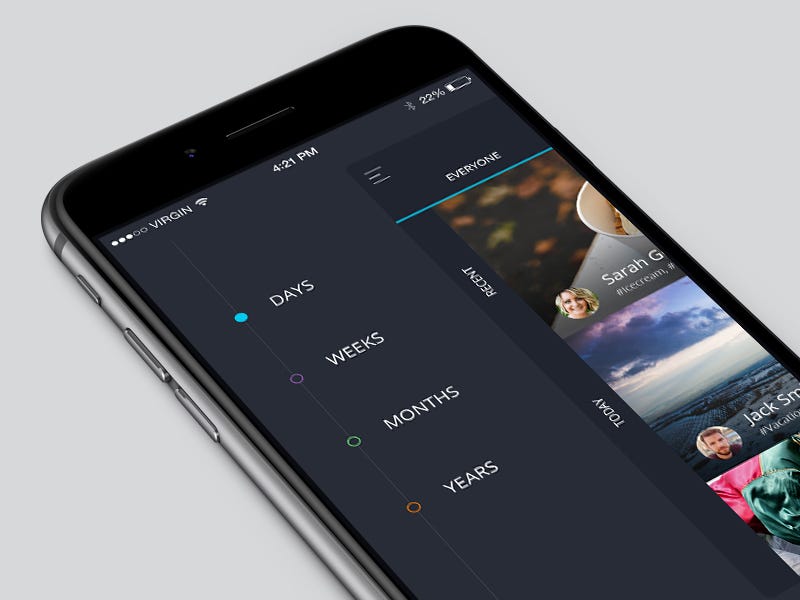
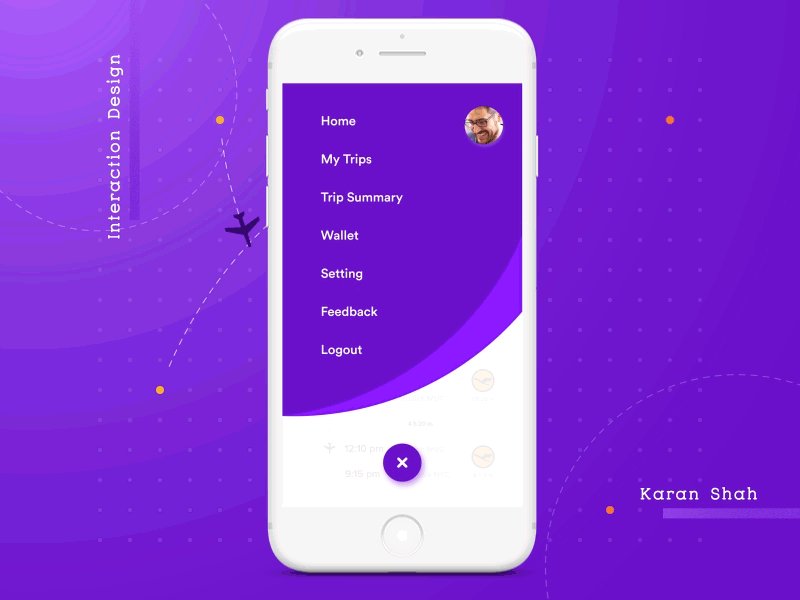
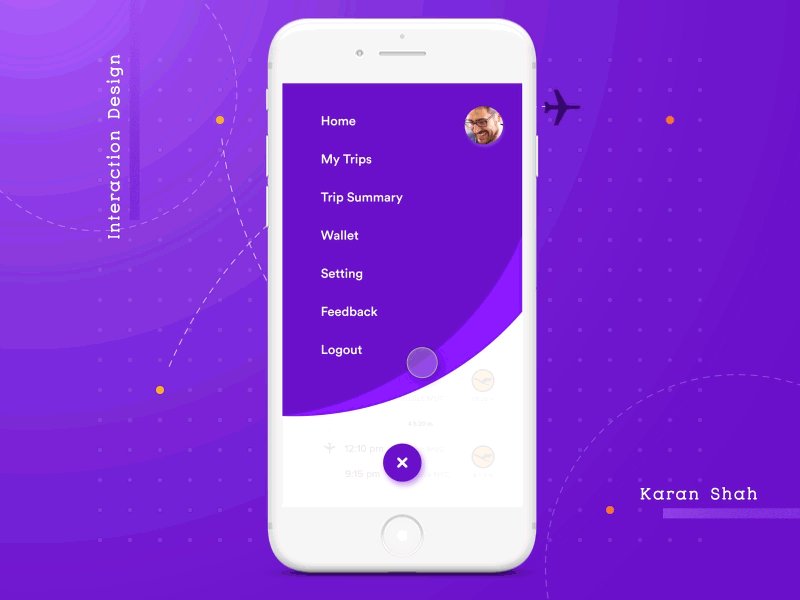
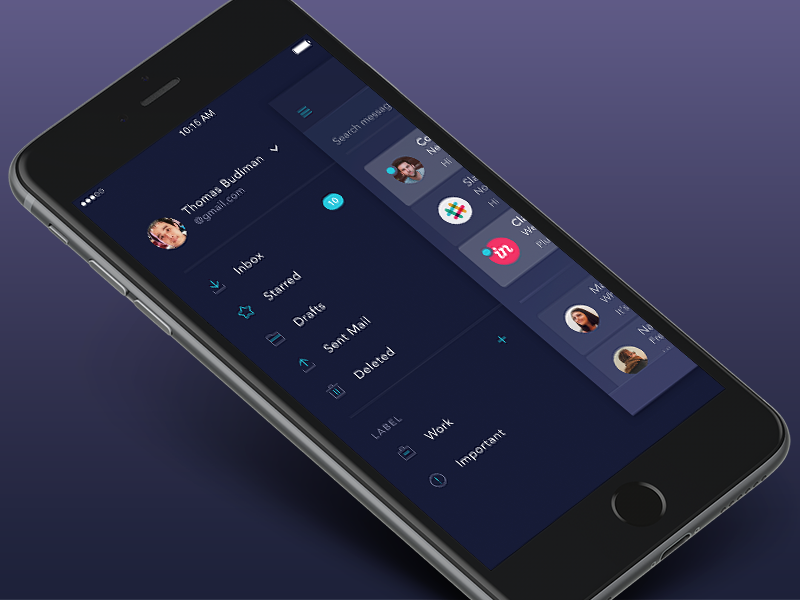
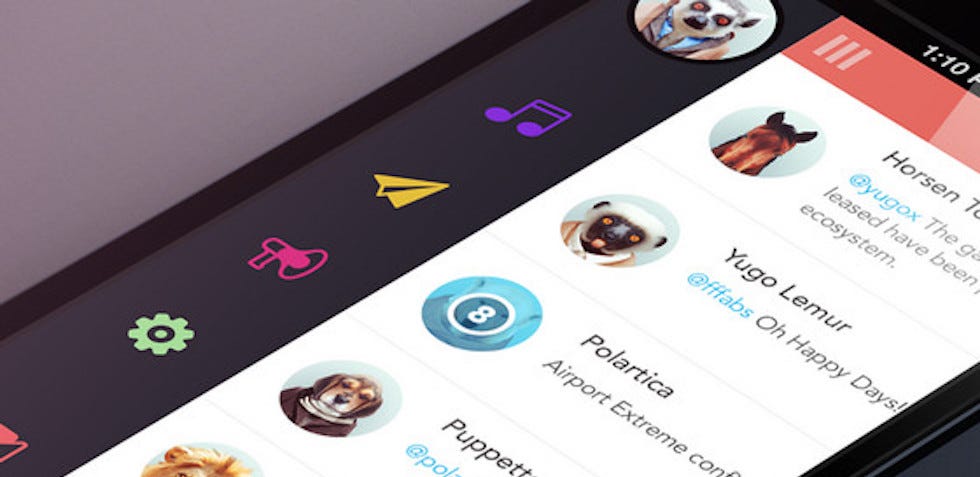
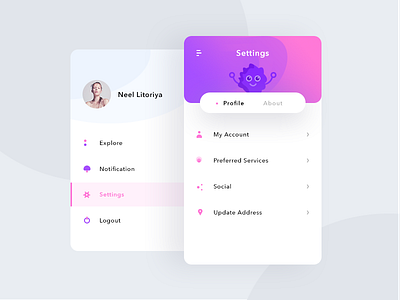
Mobile Side Menu Design

Compact and elegant side menus in website designs.
Mobile side menu design. That s why it s always helpful to have a bit of inspiration before designing a mobile menu. The mobile navigation menu design is the most important bridge and platform for human computer interaction that aims at guiding users in the right direction and not getting lost. There is various type of menu bars available for choice now but what kind of menu bar could be judged as an excellent design. When it comes to mobile devices it can be quite difficult to come up with a menu that works well in most circumstances.
Inspiration websites examples nataly birch february 05 2014 6 minutes read. Explore thousands of high quality mobile side menu images on dribbble. One of the challenges of designing and developing responsive websites is to create a user friendly navigation menu that works equally well for visitors on all types of devices. One of the most difficult things to get right both on desktop and mobile is the navigation.
Your resource to get inspired discover and connect with designers worldwide. Last summer we published the article dedicated to use of vivid vertical navigations in mobile apps and surprise surprise during this period of time this solution has managed to migrate into website design carving out its own distinctive niche. The hamburger menu icon is purposefully placed in the center to accommodate both right and left handed users. As more and more users are accessing sites via mobile devices responsive web design has continued to increase in popularity.
The example below also slides in the side navigation and pushes the page content to the right only this time we add a black background color with a 40 opacity to the body element to highlight the side navigation. On desktop websites things are easy you can make a large menu maybe even two of them and you still have a lot of space to do more. In this mobile menu design you get a great animation effect that makes it look special.